Hergestellt in 03/01/2020 22:24
Design user experience ux typography colors
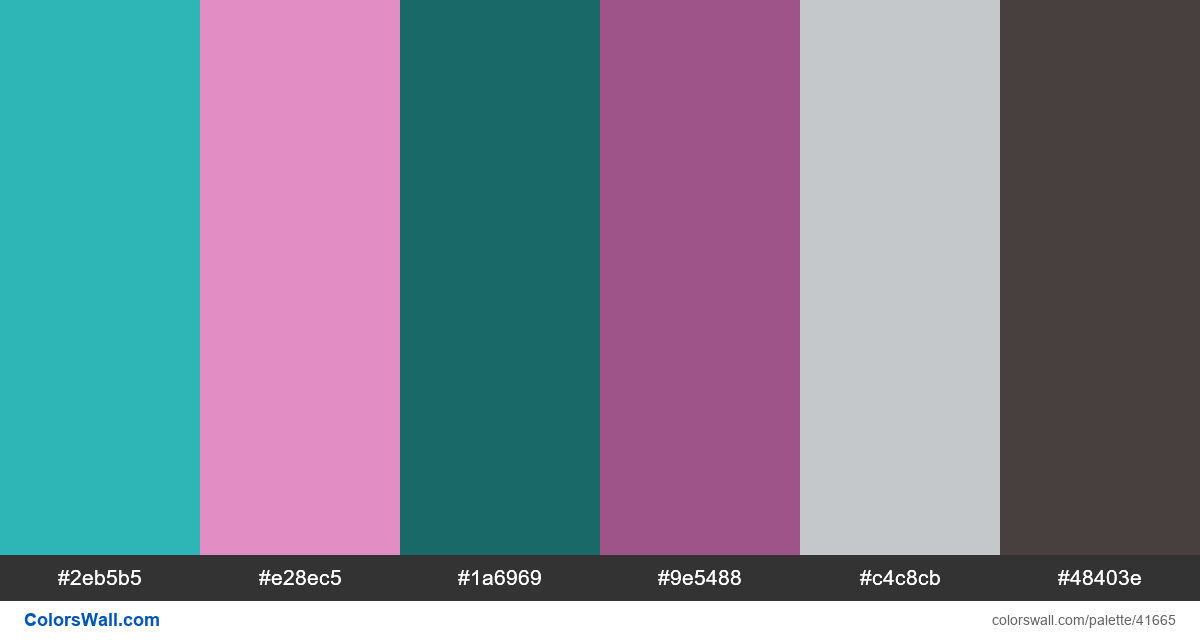
#2eb5b5
#e28ec5
#1a6969
#9e5488
#c4c8cb
#48403e
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #e28ec5 und #1a6969. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Design user experience ux typography colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #2eb5b5, RGB: (46, 181, 181); VERHEXEN: #e28ec5, RGB: (226, 142, 197); VERHEXEN: #1a6969, RGB: (26, 105, 105)
VERHEXEN: #9e5488, RGB: (158, 84, 136); VERHEXEN: #c4c8cb, RGB: (196, 200, 203); VERHEXEN: #48403e, RGB: (72, 64, 62)
Vereinfachte Version der Palettenfarben
Schatten von lightseagreen, Farbton von plum, Farbton von Blaugrün, Schatten von mediumvioletred, Schatten von Silber, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design user experience ux typography colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#2eb5b5 | #e28ec5 | 1.06 |
#2eb5b5 | #c4c8cb | 1.48 |
#e28ec5 | #c4c8cb | 1.39 |
#1a6969 | #9e5488 | 1.24 |
#1a6969 | #48403e | 1.57 |
#9e5488 | #48403e | 1.96 |