Hergestellt in 03/08/2020 17:41
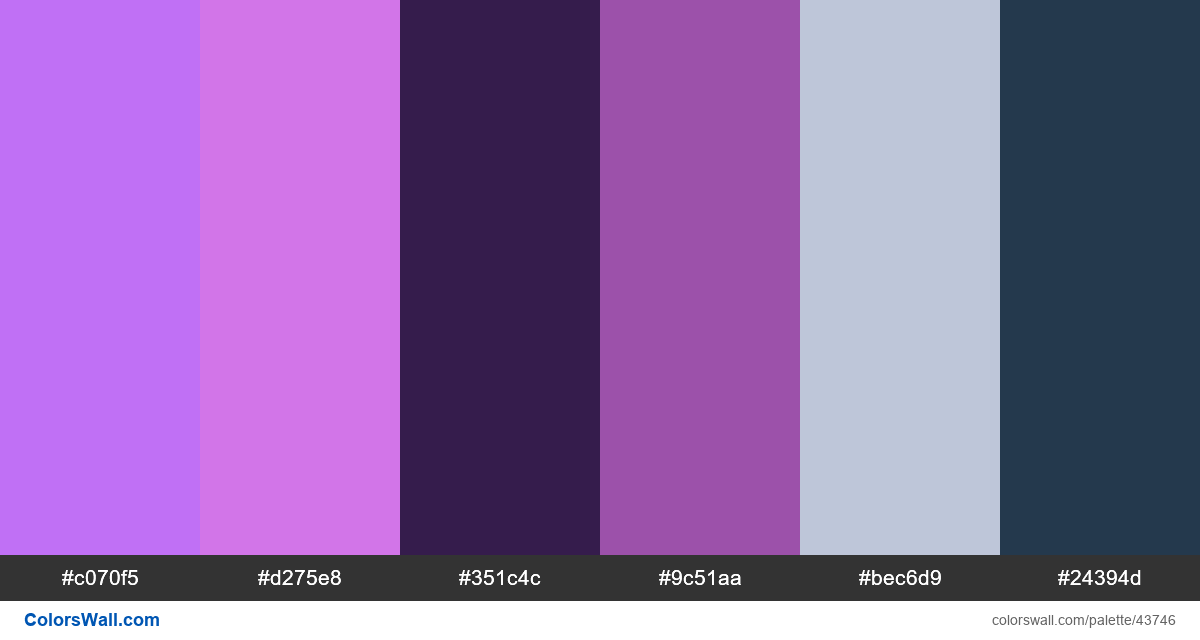
Branding website ux design colors palette
#c070f5
#d275e8
#351c4c
#9c51aa
#bec6d9
#24394d
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #c070f5 und #d275e8. Palette hat Farbtemperatur Kalt.
Die Palette Branding website ux design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #c070f5, RGB: (192, 112, 245); VERHEXEN: #d275e8, RGB: (210, 117, 232); VERHEXEN: #351c4c, RGB: (53, 28, 76)
VERHEXEN: #9c51aa, RGB: (156, 81, 170); VERHEXEN: #bec6d9, RGB: (190, 198, 217); VERHEXEN: #24394d, RGB: (36, 57, 77)
Vereinfachte Version der Palettenfarben
Schatten von mediumorchid, Schatten von orchid, Schatten von midnightblue, Farbton von mediumorchid, Schatten von lightsteelblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Branding website ux design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle