Hergestellt in 03/09/2020 20:27
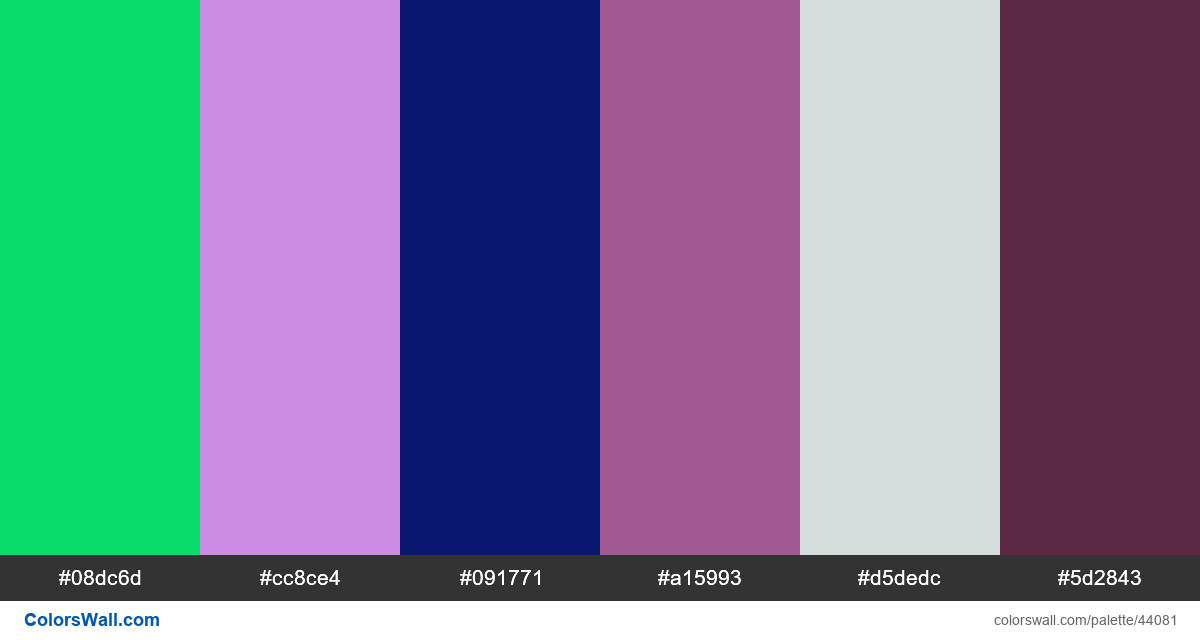
Aurora landing page web ui design hex colors
#08dc6d
#cc8ce4
#091771
#a15993
#d5dedc
#5d2843
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #08dc6d und #cc8ce4. Palette hat Farbtemperatur Kalt, Neutral, Warm.
Die Palette Aurora landing page web ui design hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #08dc6d, RGB: (8, 220, 109); VERHEXEN: #cc8ce4, RGB: (204, 140, 228); VERHEXEN: #091771, RGB: (9, 23, 113)
VERHEXEN: #a15993, RGB: (161, 89, 147); VERHEXEN: #d5dedc, RGB: (213, 222, 220); VERHEXEN: #5d2843, RGB: (93, 40, 67)
Vereinfachte Version der Palettenfarben
Schatten von limegreen, Farbton von violet, Farbton von midnightblue, Schatten von mediumvioletred, Farbton von gainsboro, Schatten von Lila
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Aurora landing page web ui design hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#08dc6d | #cc8ce4 | 1.35 |
#08dc6d | #d5dedc | 1.33 |
#cc8ce4 | #a15993 | 1.93 |
#cc8ce4 | #d5dedc | 1.81 |
#091771 | #5d2843 | 1.34 |