Hergestellt in 03/16/2020 12:02
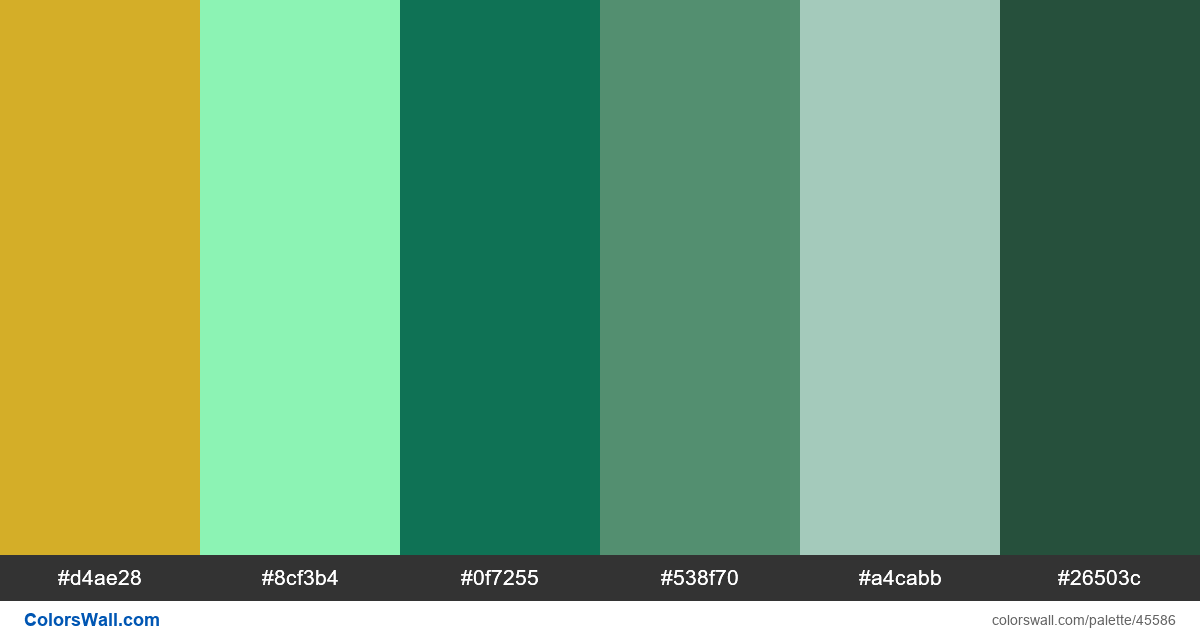
Dailyui design dailyui001 app palette
#d4ae28
#8cf3b4
#0f7255
#538f70
#a4cabb
#26503c
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #d4ae28 und #8cf3b4. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Dailyui design dailyui001 app palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #d4ae28, RGB: (212, 174, 40); VERHEXEN: #8cf3b4, RGB: (140, 243, 180); VERHEXEN: #0f7255, RGB: (15, 114, 85)
VERHEXEN: #538f70, RGB: (83, 143, 112); VERHEXEN: #a4cabb, RGB: (164, 202, 187); VERHEXEN: #26503c, RGB: (38, 80, 60)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Farbton von aquamarine, Farbton von seashell, Schatten von seashell, Farbton von powderblue, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dailyui design dailyui001 app palette Farbcodes HEX, RGB-Informationen in der Tabelle