Hergestellt in 08/16/2019 09:29
Web design daily colors palette 1365
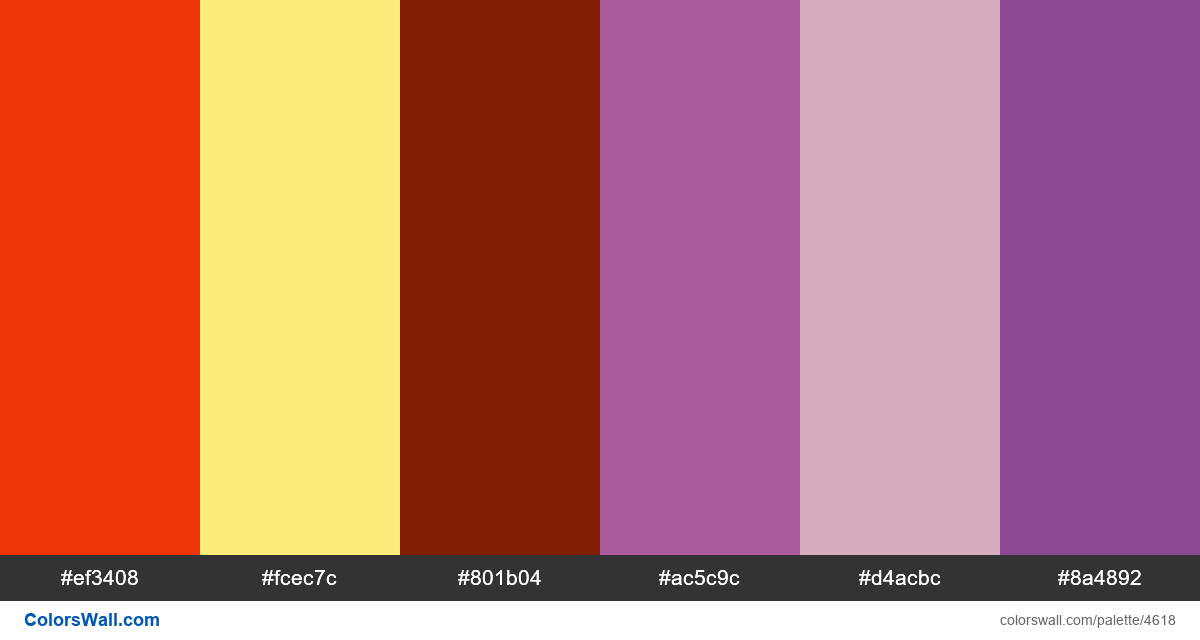
#ef3408
#fcec7c
#801b04
#ac5c9c
#d4acbc
#8a4892
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #fcec7c und #801b04. Palette hat Farbtemperatur Warm, Neutral, Kalt.
Die Palette Web design daily colors palette 1365 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ef3408, RGB: (239, 52, 8); VERHEXEN: #fcec7c, RGB: (252, 236, 124); VERHEXEN: #801b04, RGB: (128, 27, 4)
VERHEXEN: #ac5c9c, RGB: (172, 92, 156); VERHEXEN: #d4acbc, RGB: (212, 172, 188); VERHEXEN: #8a4892, RGB: (138, 72, 146)
Vereinfachte Version der Palettenfarben
Schatten von Rot, Schatten von Khaki, Schatten von Kastanienbraun, Farbton von mediumorchid, Farbton von thistle, Schatten von darkmagenta
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily colors palette 1365 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#ef3408 | #ac5c9c | 1.08 |
#ef3408 | #8a4892 | 1.5 |
#fcec7c | #d4acbc | 1.67 |
#801b04 | #8a4892 | 1.64 |
#ac5c9c | #8a4892 | 1.39 |