Hergestellt in 03/21/2020 21:38
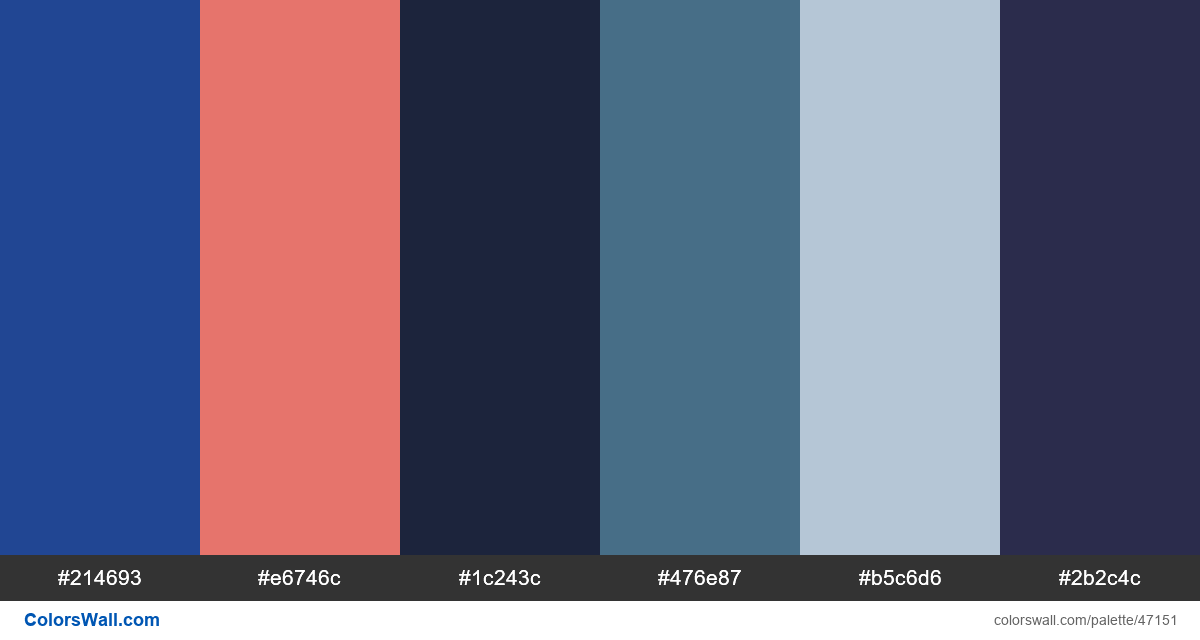
Web design finance light theme colours
#214693
#e6746c
#1c243c
#476e87
#b5c6d6
#2b2c4c
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #214693 und #e6746c. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Web design finance light theme colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #214693, RGB: (33, 70, 147); VERHEXEN: #e6746c, RGB: (230, 116, 108); VERHEXEN: #1c243c, RGB: (28, 36, 60)
VERHEXEN: #476e87, RGB: (71, 110, 135); VERHEXEN: #b5c6d6, RGB: (181, 198, 214); VERHEXEN: #2b2c4c, RGB: (43, 44, 76)
Vereinfachte Version der Palettenfarben
Farbton von darkslateblue, Farbton von lightcoral, Schatten von midnightblue, Farbton von steelblue, Schatten von lightsteelblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design finance light theme colours Farbcodes HEX, RGB-Informationen in der Tabelle