Hergestellt in 03/21/2020 21:48
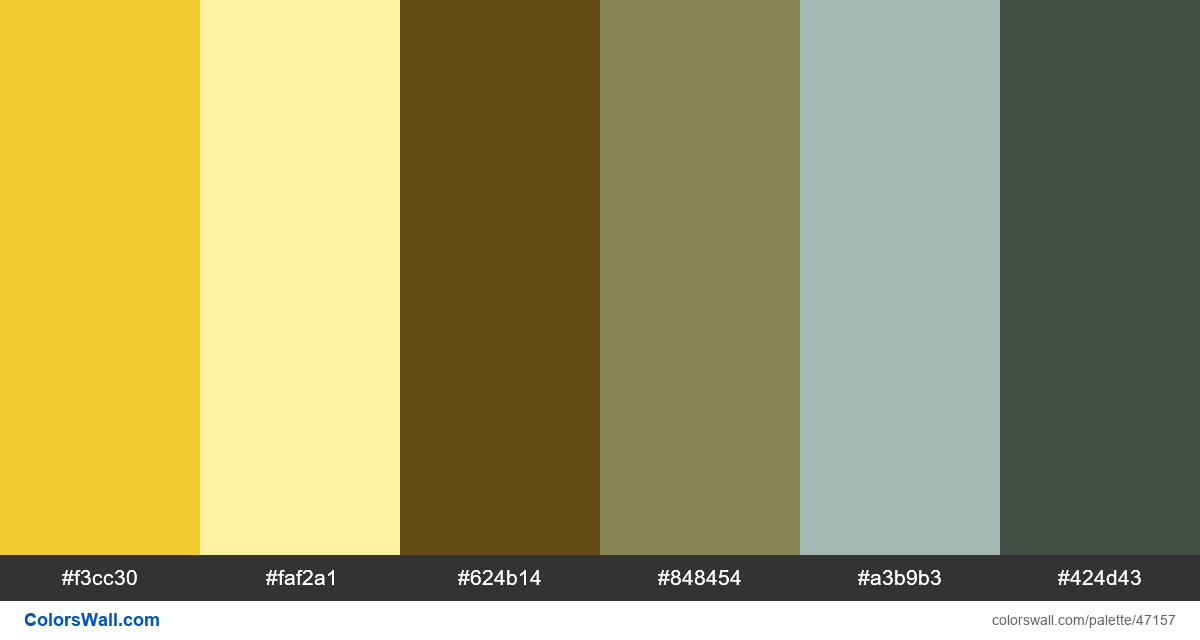
Dark digital ui design palette
#f3cc30
#faf2a1
#624b14
#848454
#a3b9b3
#424d43
Die Palette besteht aus Licht-Farben. Akzentfarben #f3cc30 und #faf2a1. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Dark digital ui design palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f3cc30, RGB: (243, 204, 48); VERHEXEN: #faf2a1, RGB: (250, 242, 161); VERHEXEN: #624b14, RGB: (98, 75, 20)
VERHEXEN: #848454, RGB: (132, 132, 84); VERHEXEN: #a3b9b3, RGB: (163, 185, 179); VERHEXEN: #424d43, RGB: (66, 77, 67)
Vereinfachte Version der Palettenfarben
Farbton von gold, Schatten von Khaki, Farbton von saddlebrown, Schatten von Olive, Schatten von darkgrey, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dark digital ui design palette Farbcodes HEX, RGB-Informationen in der Tabelle