Hergestellt in 08/23/2019 07:38
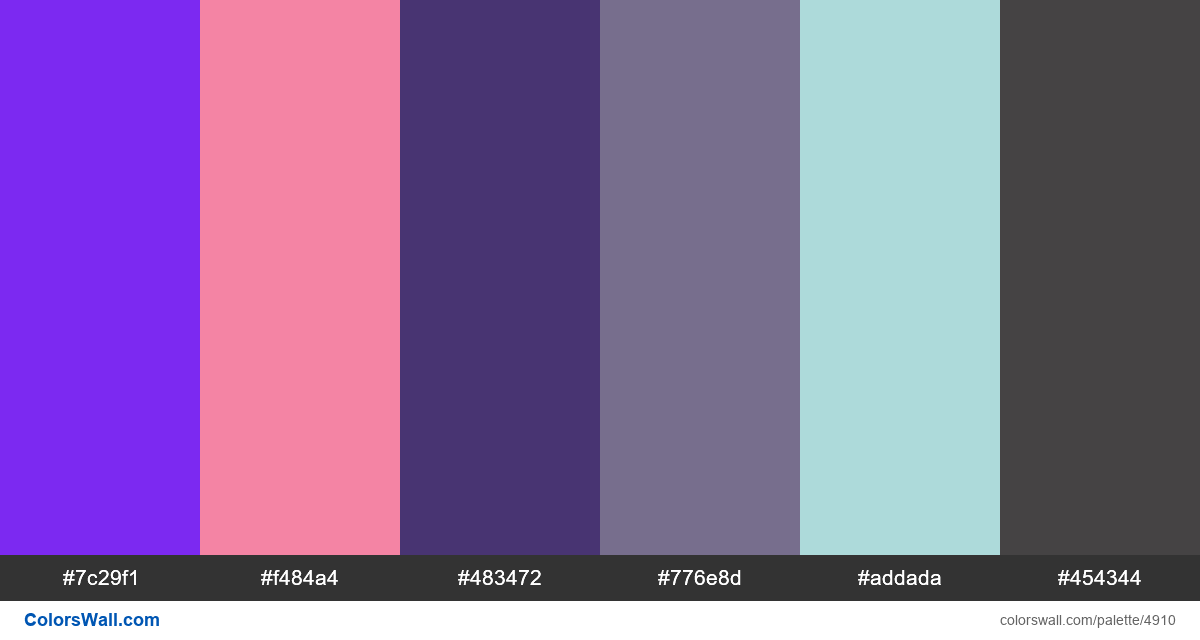
User experience landing page ui colors palette
#7c29f1
#f484a4
#483472
#776e8d
#addada
#454344
Die Palette besteht aus Licht-Farben. Akzentfarben #7c29f1 und #f484a4. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette User experience landing page ui colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #7c29f1, RGB: (124, 41, 241); VERHEXEN: #f484a4, RGB: (244, 132, 164); VERHEXEN: #483472, RGB: (72, 52, 114)
VERHEXEN: #776e8d, RGB: (119, 110, 141); VERHEXEN: #addada, RGB: (173, 218, 218); VERHEXEN: #454344, RGB: (69, 67, 68)
Vereinfachte Version der Palettenfarben
Farbton von blueviolet, Schatten von palevioletred, Farbton von darkslateblue, Farbton von slategrey, Farbton von powderblue, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
User experience landing page ui colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#7c29f1 | #483472 | 1.71 |
#7c29f1 | #776e8d | 1.27 |
#7c29f1 | #454344 | 1.6 |
#f484a4 | #776e8d | 1.97 |
#f484a4 | #addada | 1.59 |
#483472 | #454344 | 1.06 |