Hergestellt in 04/11/2020 17:50
Figma design dailyui ui colors
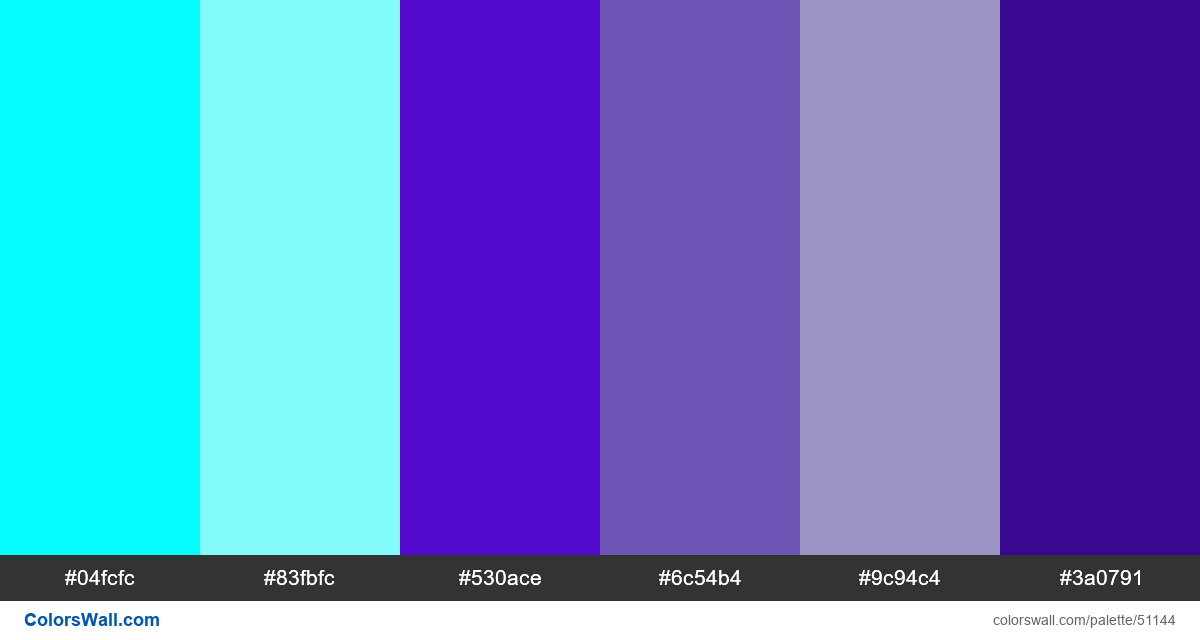
#04fcfc
#83fbfc
#530ace
#6c54b4
#9c94c4
#3a0791
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #04fcfc und #83fbfc. Palette hat Farbtemperatur Kalt.
Die Palette Figma design dailyui ui colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #04fcfc, RGB: (4, 252, 252); VERHEXEN: #83fbfc, RGB: (131, 251, 252); VERHEXEN: #530ace, RGB: (83, 10, 206)
VERHEXEN: #6c54b4, RGB: (108, 84, 180); VERHEXEN: #9c94c4, RGB: (156, 148, 196); VERHEXEN: #3a0791, RGB: (58, 7, 145)
Vereinfachte Version der Palettenfarben
Farbton von cyan, Schatten von cyan, Schatten von mediumblue, Farbton von slateblue, Schatten von mediumpurple, Schatten von indigo
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Figma design dailyui ui colors Farbcodes HEX, RGB-Informationen in der Tabelle