Hergestellt in 09/06/2019 08:16
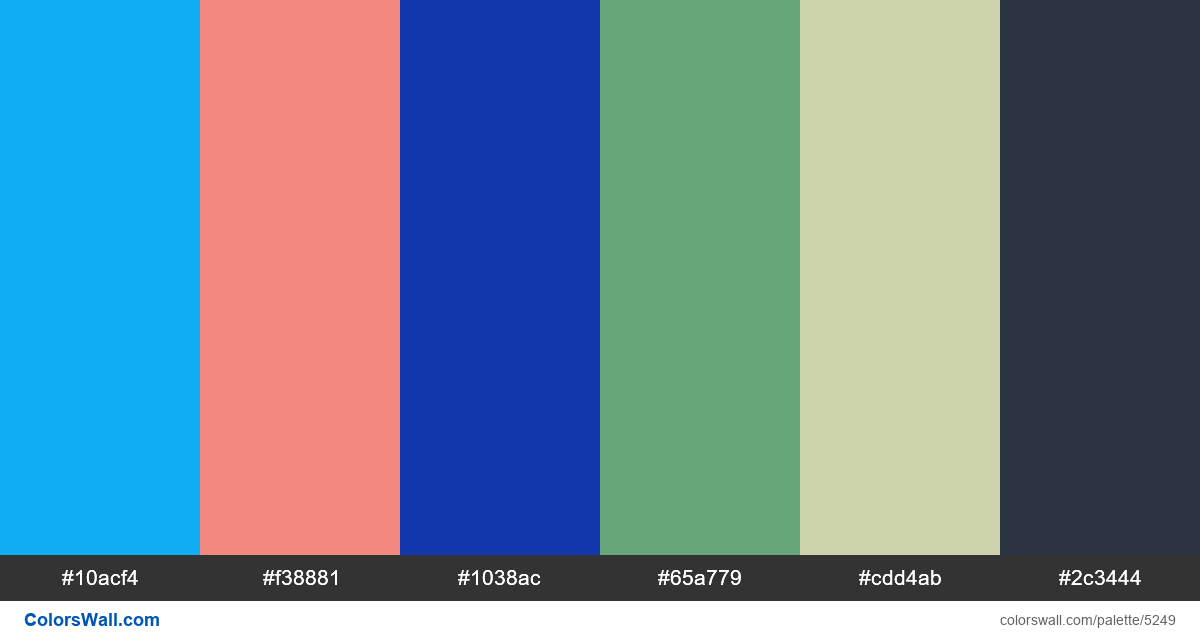
Knowledge base web design vector colors palette
#10acf4
#f38881
#1038ac
#65a779
#cdd4ab
#2c3444
Die Palette besteht aus Licht-Farben. Akzentfarben #10acf4 und #f38881. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Knowledge base web design vector colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #10acf4, RGB: (16, 172, 244); VERHEXEN: #f38881, RGB: (243, 136, 129); VERHEXEN: #1038ac, RGB: (16, 56, 172)
VERHEXEN: #65a779, RGB: (101, 167, 121); VERHEXEN: #cdd4ab, RGB: (205, 212, 171); VERHEXEN: #2c3444, RGB: (44, 52, 68)
Vereinfachte Version der Palettenfarben
Farbton von deepskyblue, Schatten von lightcoral, Farbton von darkslateblue, Schatten von mediumseagreen, Farbton von palegoldenrod, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Knowledge base web design vector colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#10acf4 | #f38881 | 1.05 |
#10acf4 | #65a779 | 1.11 |
#10acf4 | #cdd4ab | 1.65 |
#f38881 | #65a779 | 1.17 |
#f38881 | #cdd4ab | 1.57 |
#1038ac | #2c3444 | 1.29 |