Hergestellt in 04/24/2020 20:08
Sketch dailyui ui ux palette
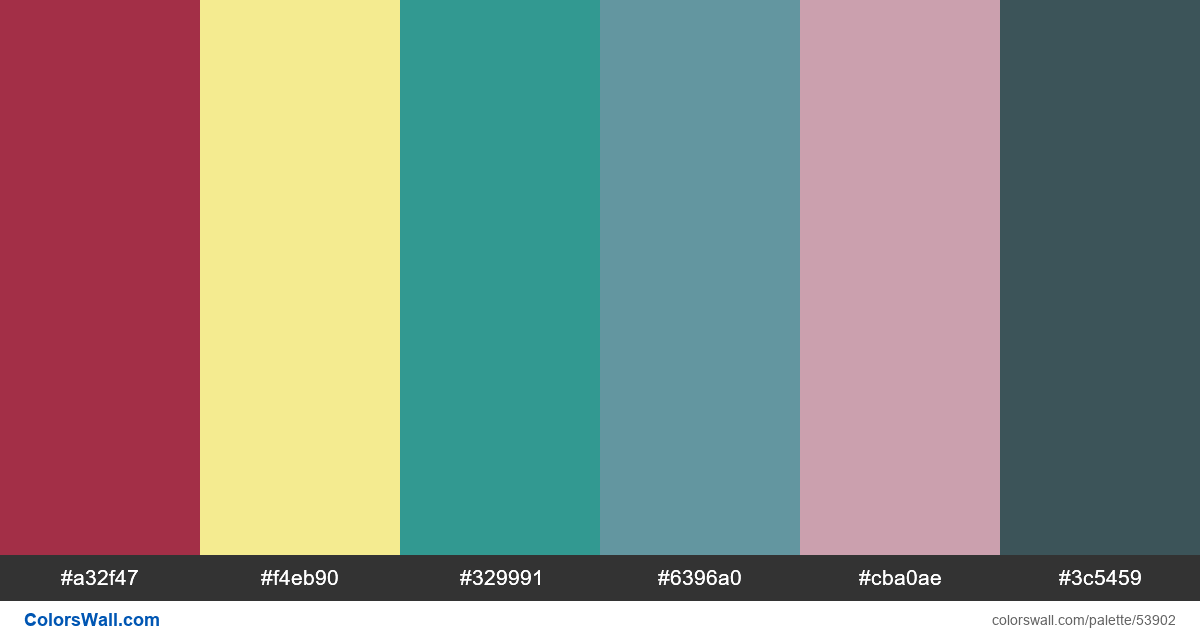
#a32f47
#f4eb90
#329991
#6396a0
#cba0ae
#3c5459
Die Palette besteht aus Licht-Farben. Akzentfarben #f4eb90 und #329991. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Sketch dailyui ui ux palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #a32f47, RGB: (163, 47, 71); VERHEXEN: #f4eb90, RGB: (244, 235, 144); VERHEXEN: #329991, RGB: (50, 153, 145)
VERHEXEN: #6396a0, RGB: (99, 150, 160); VERHEXEN: #cba0ae, RGB: (203, 160, 174); VERHEXEN: #3c5459, RGB: (60, 84, 89)
Vereinfachte Version der Palettenfarben
Schatten von brown, Schatten von Khaki, Schatten von darkcyan, Farbton von cadetblue, Schatten von rosybrown, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Sketch dailyui ui ux palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#a32f47 | #329991 | 1.99 |
#a32f47 | #3c5459 | 1.17 |
#f4eb90 | #cba0ae | 1.86 |
#329991 | #6396a0 | 1.04 |
#329991 | #cba0ae | 1.5 |
#6396a0 | #cba0ae | 1.43 |