Hergestellt in 09/10/2019 19:15
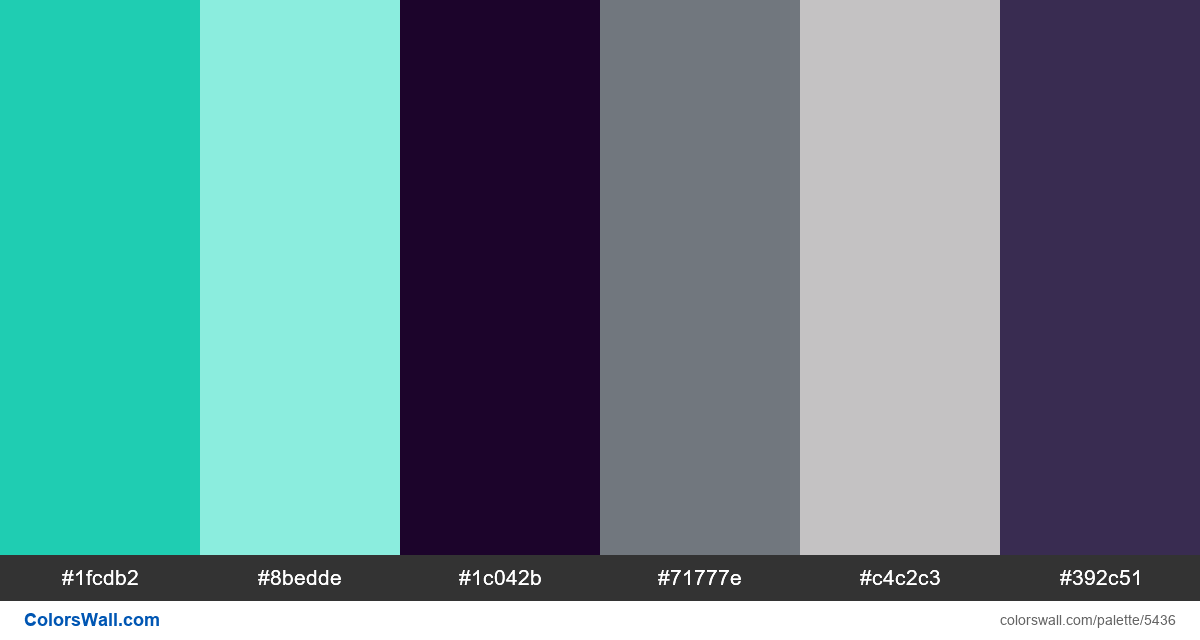
Web ui design colors palette
#1fcdb2
#8bedde
#1c042b
#71777e
#c4c2c3
#392c51
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #1fcdb2 und #1c042b. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Web ui design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #1fcdb2, RGB: (31, 205, 178); VERHEXEN: #8bedde, RGB: (139, 237, 222); VERHEXEN: #1c042b, RGB: (28, 4, 43)
VERHEXEN: #71777e, RGB: (113, 119, 126); VERHEXEN: #c4c2c3, RGB: (196, 194, 195); VERHEXEN: #392c51, RGB: (57, 44, 81)
Vereinfachte Version der Palettenfarben
Farbton von mediumaquamarine, Schatten von turquoise, Farbton von midnightblue, Farbton von slategrey, Schatten von Silber, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web ui design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#1fcdb2 | #8bedde | 1.46 |
#1fcdb2 | #c4c2c3 | 1.13 |
#8bedde | #c4c2c3 | 1.28 |
#1c042b | #392c51 | 1.5 |