Hergestellt in 09/11/2019 12:37
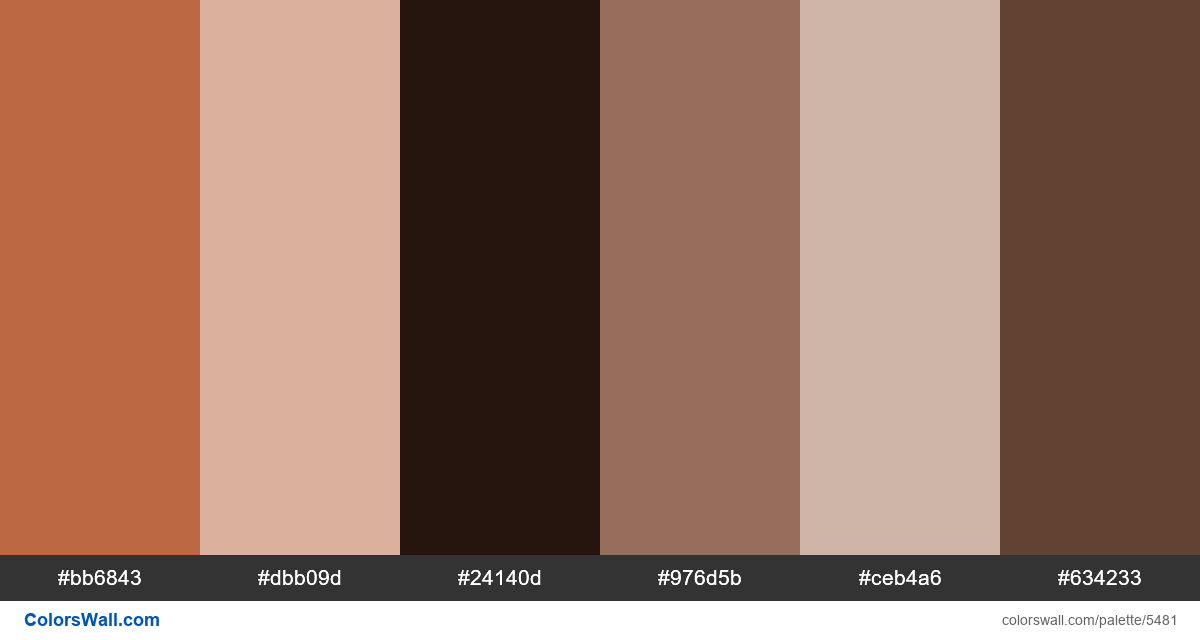
Web ui landing page design colors palette
#bb6843
#dbb09d
#24140d
#976d5b
#ceb4a6
#634233
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #bb6843 und #24140d. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Web ui landing page design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #bb6843, RGB: (187, 104, 67); VERHEXEN: #dbb09d, RGB: (219, 176, 157); VERHEXEN: #24140d, RGB: (36, 20, 13)
VERHEXEN: #976d5b, RGB: (151, 109, 91); VERHEXEN: #ceb4a6, RGB: (206, 180, 166); VERHEXEN: #634233, RGB: (99, 66, 51)
Vereinfachte Version der Palettenfarben
Farbton von chocolate, Schatten von darksalmon, Schatten von Schwarz, Schatten von sienna, Schatten von tan, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web ui landing page design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#bb6843 | #976d5b | 1.11 |
#dbb09d | #ceb4a6 | 1 |
#24140d | #634233 | 1.99 |
#976d5b | #634233 | 1.97 |