Hergestellt in 09/16/2019 07:24
Illustration web design technology colors palette
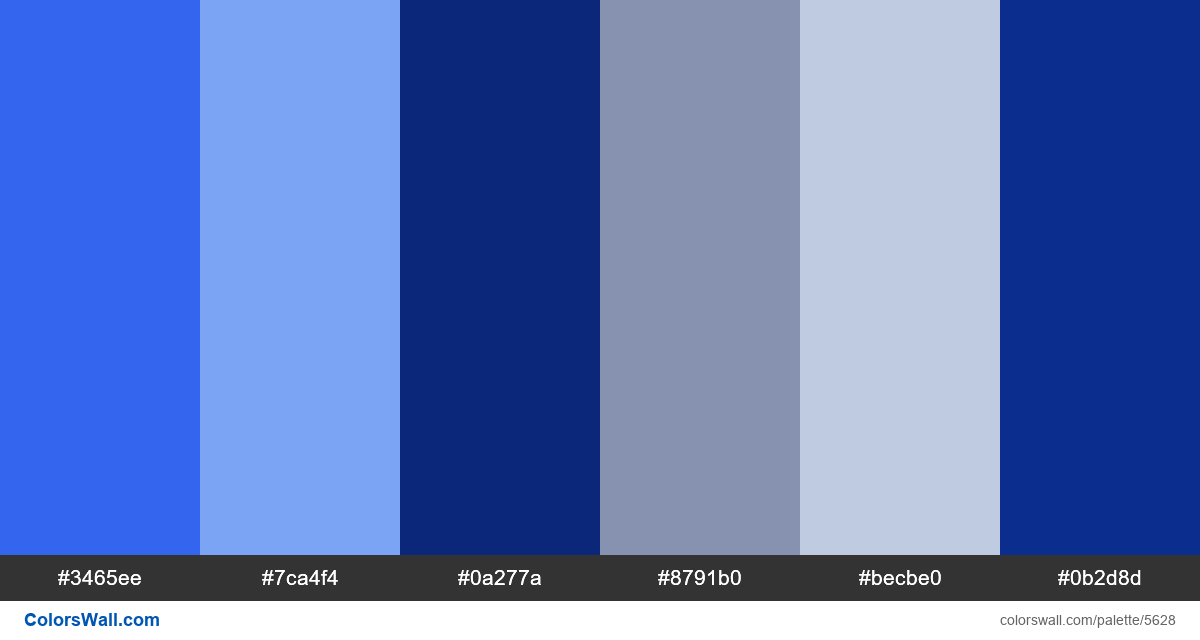
#3465ee
#7ca4f4
#0a277a
#8791b0
#becbe0
#0b2d8d
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #0a277a und #0b2d8d. Palette hat Farbtemperatur Kalt.
Die Palette Illustration web design technology colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3465ee, RGB: (52, 101, 238); VERHEXEN: #7ca4f4, RGB: (124, 164, 244); VERHEXEN: #0a277a, RGB: (10, 39, 122)
VERHEXEN: #8791b0, RGB: (135, 145, 176); VERHEXEN: #becbe0, RGB: (190, 203, 224); VERHEXEN: #0b2d8d, RGB: (11, 45, 141)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Schatten von cornflowerblue, Schatten von midnightblue, Schatten von lightslategrey, Schatten von lightsteelblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Illustration web design technology colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3465ee | #7ca4f4 | 1.99 |
#3465ee | #8791b0 | 1.58 |
#7ca4f4 | #8791b0 | 1.26 |
#7ca4f4 | #becbe0 | 1.51 |
#0a277a | #0b2d8d | 1.11 |
#8791b0 | #becbe0 | 1.9 |