Hergestellt in 09/24/2019 09:36
Designer web design graphic art colors palette
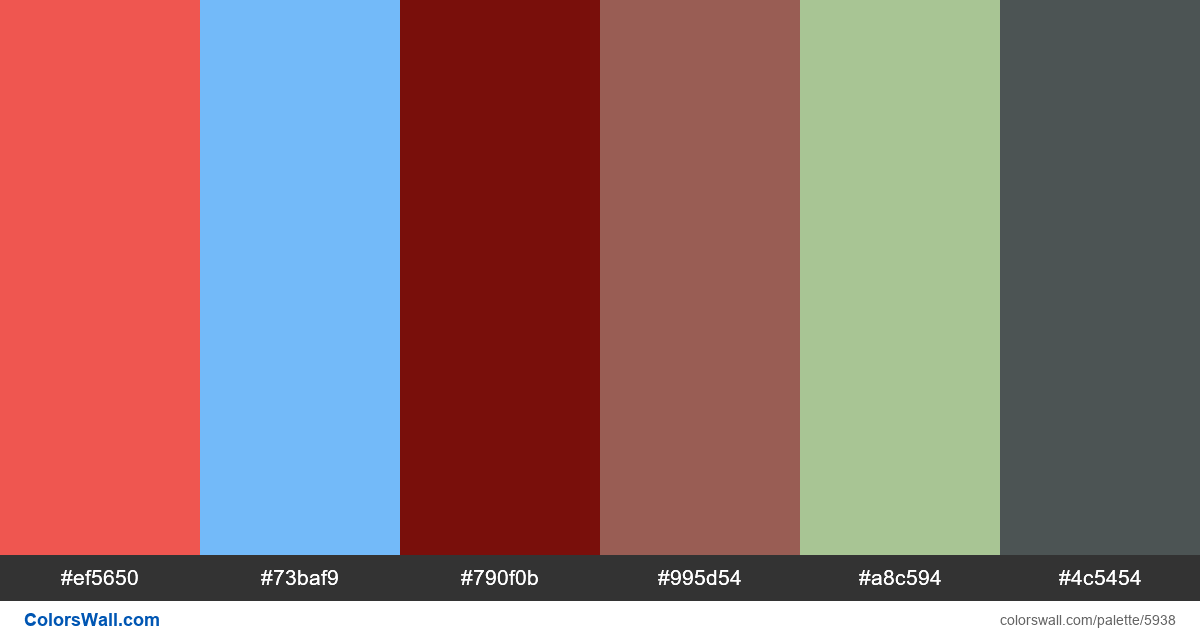
#ef5650
#73baf9
#790f0b
#995d54
#a8c594
#4c5454
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #73baf9 und #790f0b. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Designer web design graphic art colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ef5650, RGB: (239, 86, 80); VERHEXEN: #73baf9, RGB: (115, 186, 249); VERHEXEN: #790f0b, RGB: (121, 15, 11)
VERHEXEN: #995d54, RGB: (153, 93, 84); VERHEXEN: #a8c594, RGB: (168, 197, 148); VERHEXEN: #4c5454, RGB: (76, 84, 84)
Vereinfachte Version der Palettenfarben
Farbton von tomato, Farbton von lightskyblue, Schatten von Kastanienbraun, Schatten von sienna, Schatten von darkseagreen, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Designer web design graphic art colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#ef5650 | #73baf9 | 1.65 |
#ef5650 | #995d54 | 1.51 |
#ef5650 | #a8c594 | 1.81 |
#73baf9 | #a8c594 | 1.09 |
#790f0b | #4c5454 | 1.43 |
#995d54 | #4c5454 | 1.49 |