Hergestellt in 05/18/2020 13:28
Uiux userinterface app design colors palette
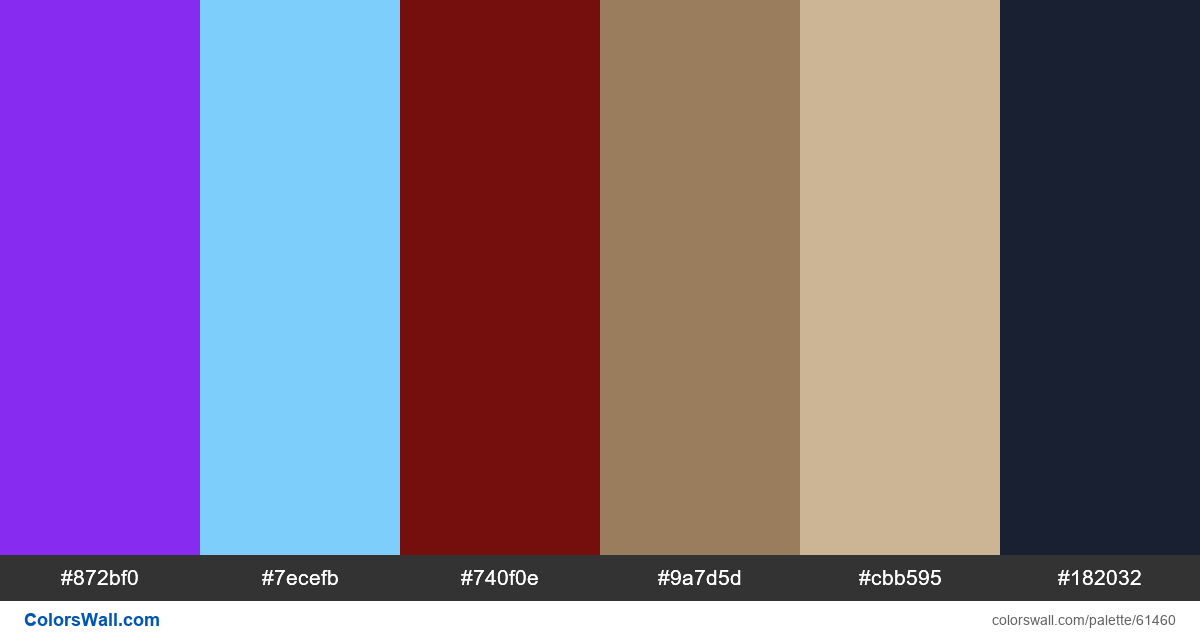
#872bf0
#7ecefb
#740f0e
#9a7d5d
#cbb595
#182032
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #7ecefb und #740f0e. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Uiux userinterface app design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #872bf0, RGB: (135, 43, 240); VERHEXEN: #7ecefb, RGB: (126, 206, 251); VERHEXEN: #740f0e, RGB: (116, 15, 14)
VERHEXEN: #9a7d5d, RGB: (154, 125, 93); VERHEXEN: #cbb595, RGB: (203, 181, 149); VERHEXEN: #182032, RGB: (24, 32, 50)
Vereinfachte Version der Palettenfarben
Schatten von blueviolet, Farbton von lightskyblue, Schatten von Kastanienbraun, Farbton von peru, Farbton von tan, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Uiux userinterface app design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#872bf0 | #740f0e | 1.99 |
#872bf0 | #9a7d5d | 1.5 |
#7ecefb | #cbb595 | 1.14 |
#740f0e | #182032 | 1.4 |
#9a7d5d | #cbb595 | 1.93 |