Hergestellt in 06/15/2020 16:54
Dailyui typography graphic design digital marketing
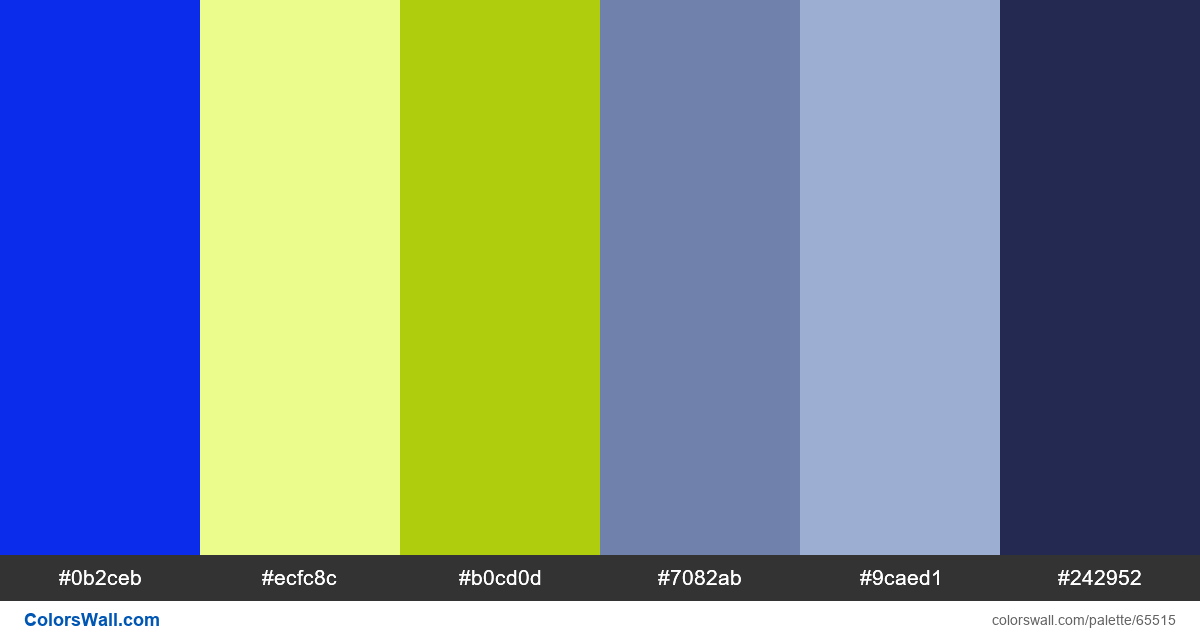
#0b2ceb
#ecfc8c
#b0cd0d
#7082ab
#9caed1
#242952
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #0b2ceb und #ecfc8c. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Dailyui typography graphic design digital marketing enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #0b2ceb, RGB: (11, 44, 235); VERHEXEN: #ecfc8c, RGB: (236, 252, 140); VERHEXEN: #b0cd0d, RGB: (176, 205, 13)
VERHEXEN: #7082ab, RGB: (112, 130, 171); VERHEXEN: #9caed1, RGB: (156, 174, 209); VERHEXEN: #242952, RGB: (36, 41, 82)
Vereinfachte Version der Palettenfarben
Schatten von Blau, Schatten von Khaki, Schatten von Gelbgrün, Schatten von slategrey, Farbton von lightsteelblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dailyui typography graphic design digital marketing Farbcodes HEX, RGB-Informationen in der Tabelle