Hergestellt in 06/24/2020 19:29
Design figma ux figmadesign colors palette
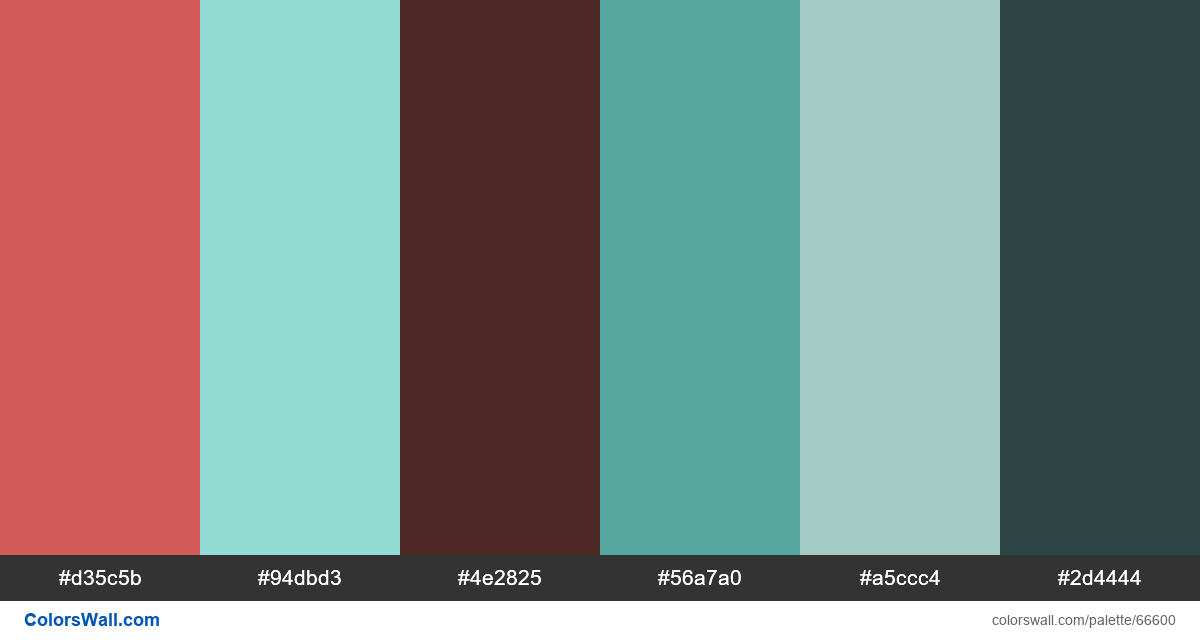
#d35c5b
#94dbd3
#4e2825
#56a7a0
#a5ccc4
#2d4444
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #d35c5b und #94dbd3. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Design figma ux figmadesign colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #d35c5b, RGB: (211, 92, 91); VERHEXEN: #94dbd3, RGB: (148, 219, 211); VERHEXEN: #4e2825, RGB: (78, 40, 37)
VERHEXEN: #56a7a0, RGB: (86, 167, 160); VERHEXEN: #a5ccc4, RGB: (165, 204, 196); VERHEXEN: #2d4444, RGB: (45, 68, 68)
Vereinfachte Version der Palettenfarben
Schatten von indianred, Farbton von paleturquoise, Schatten von Kastanienbraun, Schatten von cadetblue, Farbton von powderblue, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design figma ux figmadesign colors palette Farbcodes HEX, RGB-Informationen in der Tabelle