Hergestellt in 07/06/2020 18:29
Design literature illustration read colors
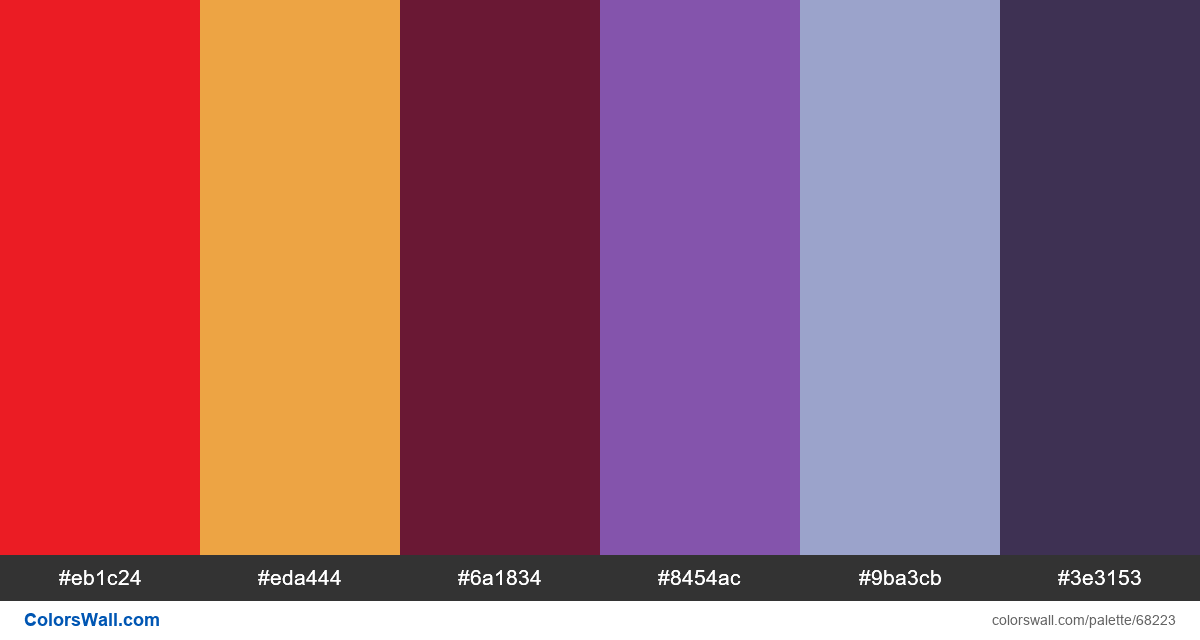
#eb1c24
#eda444
#6a1834
#8454ac
#9ba3cb
#3e3153
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #eb1c24 und #9ba3cb. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Design literature illustration read colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #eb1c24, RGB: (235, 28, 36); VERHEXEN: #eda444, RGB: (237, 164, 68); VERHEXEN: #6a1834, RGB: (106, 24, 52)
VERHEXEN: #8454ac, RGB: (132, 84, 172); VERHEXEN: #9ba3cb, RGB: (155, 163, 203); VERHEXEN: #3e3153, RGB: (62, 49, 83)
Vereinfachte Version der Palettenfarben
Schatten von Rot, Schatten von Orange, Schatten von Kastanienbraun, Schatten von darkorchid, Farbton von lightsteelblue, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design literature illustration read colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#eb1c24 | #8454ac | 1.22 |
#eb1c24 | #9ba3cb | 1.79 |
#eda444 | #9ba3cb | 1.17 |
#6a1834 | #3e3153 | 1.01 |