Hergestellt in 07/29/2020 07:07
Sketch app ui kit ux figma colors
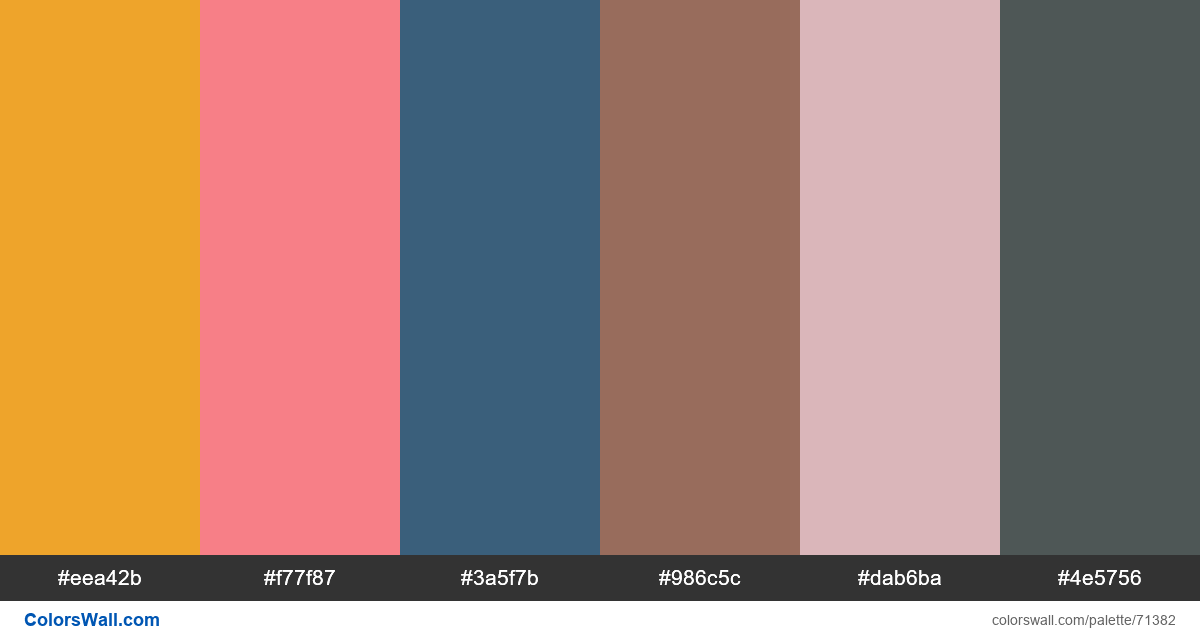
#eea42b
#f77f87
#3a5f7b
#986c5c
#dab6ba
#4e5756
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #f77f87 und #3a5f7b. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Sketch app ui kit ux figma colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #eea42b, RGB: (238, 164, 43); VERHEXEN: #f77f87, RGB: (247, 127, 135); VERHEXEN: #3a5f7b, RGB: (58, 95, 123)
VERHEXEN: #986c5c, RGB: (152, 108, 92); VERHEXEN: #dab6ba, RGB: (218, 182, 186); VERHEXEN: #4e5756, RGB: (78, 87, 86)
Vereinfachte Version der Palettenfarben
Farbton von Orange, Schatten von lightcoral, Farbton von royalblue, Schatten von sienna, Farbton von Rosa, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Sketch app ui kit ux figma colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#eea42b | #f77f87 | 1.19 |
#eea42b | #dab6ba | 1.14 |
#f77f87 | #986c5c | 1.79 |
#f77f87 | #dab6ba | 1.36 |
#3a5f7b | #986c5c | 1.49 |
#3a5f7b | #4e5756 | 1.09 |