Hergestellt in 08/14/2020 19:39
Design focus lab ui bamboohr colors
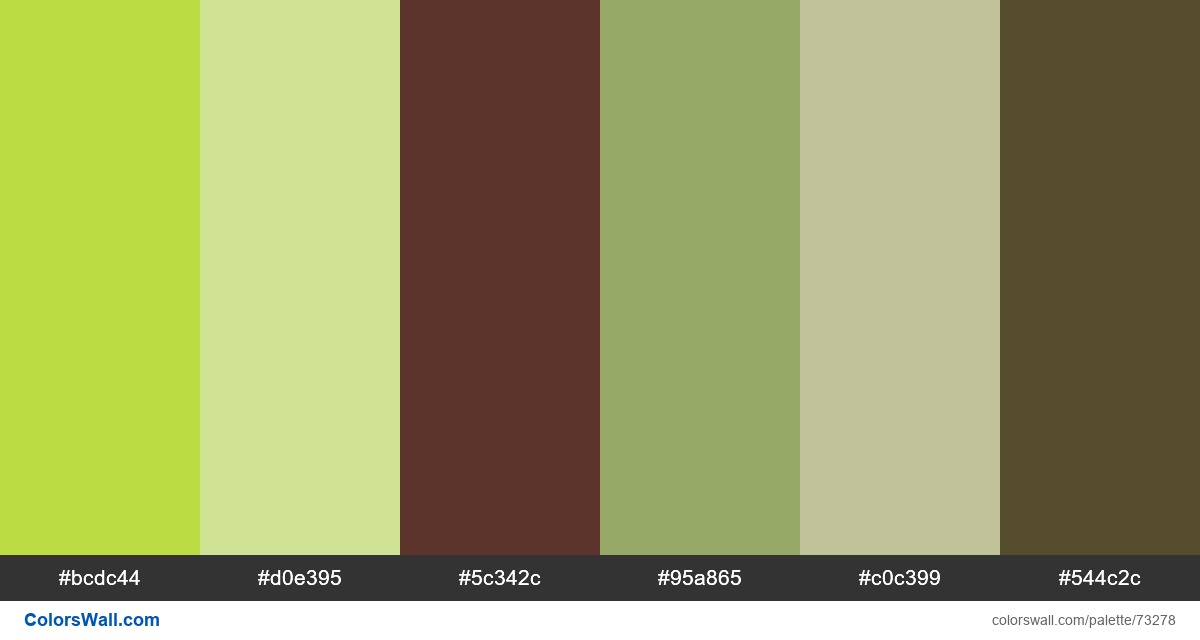
#bcdc44
#d0e395
#5c342c
#95a865
#c0c399
#544c2c
Die Palette besteht aus Licht-Farben. Akzentfarben #bcdc44 und #d0e395. Palette hat Farbtemperatur Warm.
Die Palette Design focus lab ui bamboohr colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #bcdc44, RGB: (188, 220, 68); VERHEXEN: #d0e395, RGB: (208, 227, 149); VERHEXEN: #5c342c, RGB: (92, 52, 44)
VERHEXEN: #95a865, RGB: (149, 168, 101); VERHEXEN: #c0c399, RGB: (192, 195, 153); VERHEXEN: #544c2c, RGB: (84, 76, 44)
Vereinfachte Version der Palettenfarben
Schatten von Gelbgrün, Farbton von palegoldenrod, Schatten von Kastanienbraun, Farbton von darkkhaki, Schatten von darkkhaki, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design focus lab ui bamboohr colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#bcdc44 | #d0e395 | 1.12 |
#bcdc44 | #95a865 | 1.66 |
#bcdc44 | #c0c399 | 1.16 |
#d0e395 | #95a865 | 1.87 |
#d0e395 | #c0c399 | 1.31 |
#5c342c | #544c2c | 1.23 |