Hergestellt in 09/26/2020 15:56
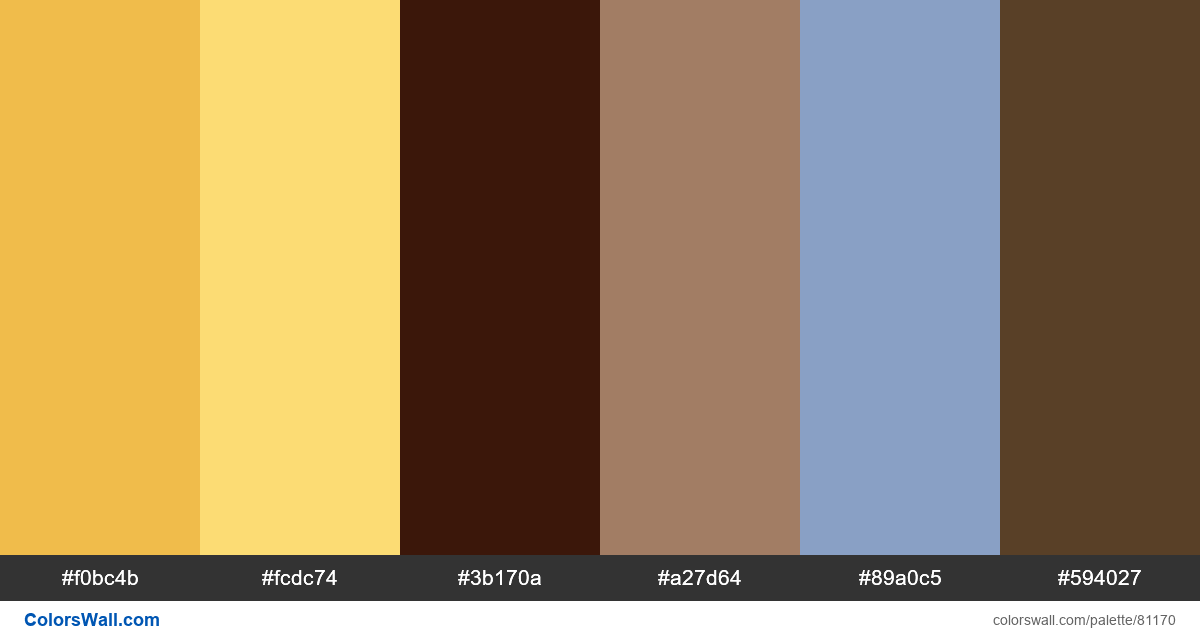
Ui design ux product colors palette
#f0bc4b
#fcdc74
#3b170a
#a27d64
#89a0c5
#594027
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #fcdc74 und #89a0c5. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui design ux product colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f0bc4b, RGB: (240, 188, 75); VERHEXEN: #fcdc74, RGB: (252, 220, 116); VERHEXEN: #3b170a, RGB: (59, 23, 10)
VERHEXEN: #a27d64, RGB: (162, 125, 100); VERHEXEN: #89a0c5, RGB: (137, 160, 197); VERHEXEN: #594027, RGB: (89, 64, 39)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Farbton von Khaki, Farbton von Kastanienbraun, Farbton von peru, Schatten von cornflowerblue, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design ux product colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f0bc4b | #fcdc74 | 1.3 |
#f0bc4b | #89a0c5 | 1.51 |
#fcdc74 | #89a0c5 | 1.97 |
#3b170a | #594027 | 1.66 |
#a27d64 | #89a0c5 | 1.39 |