Hergestellt in 10/01/2020 12:00
Interface figmadesign figma design dailyui colors
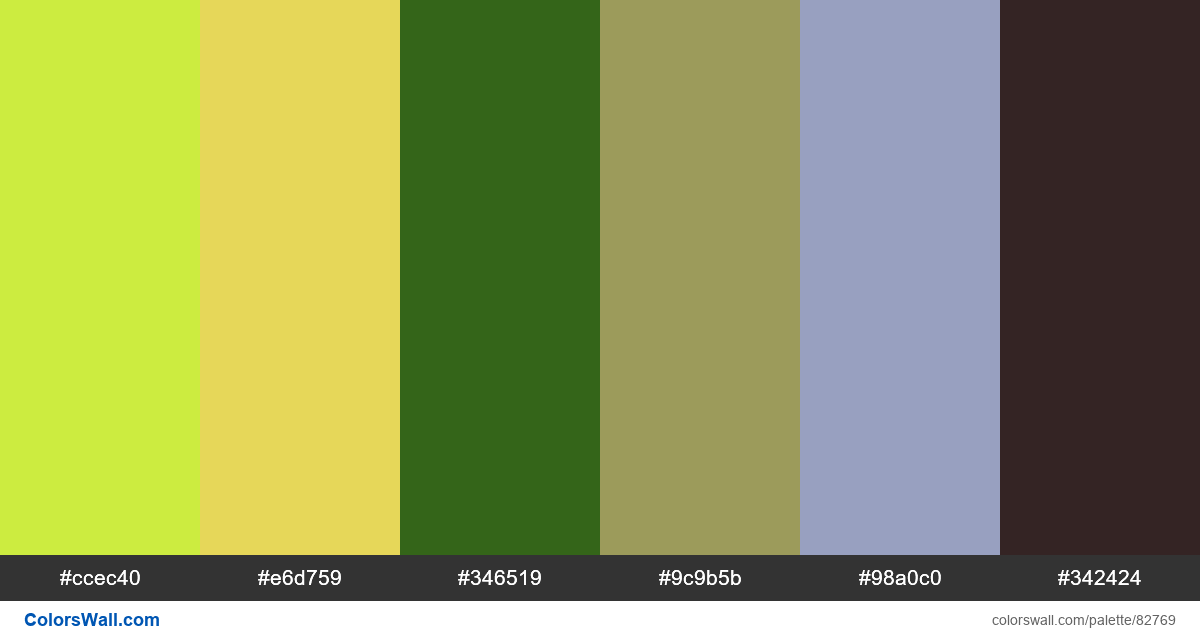
#ccec40
#e6d759
#346519
#9c9b5b
#98a0c0
#342424
Die Palette besteht aus Licht, Halbdunkel, Dunkel-Farben. Akzentfarben #ccec40 und #e6d759. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Interface figmadesign figma design dailyui colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ccec40, RGB: (204, 236, 64); VERHEXEN: #e6d759, RGB: (230, 215, 89); VERHEXEN: #346519, RGB: (52, 101, 25)
VERHEXEN: #9c9b5b, RGB: (156, 155, 91); VERHEXEN: #98a0c0, RGB: (152, 160, 192); VERHEXEN: #342424, RGB: (52, 36, 36)
Vereinfachte Version der Palettenfarben
Schatten von greenyellow, Farbton von Khaki, Schatten von darkgreen, Farbton von darkkhaki, Farbton von lightsteelblue, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Interface figmadesign figma design dailyui colors Farbcodes HEX, RGB-Informationen in der Tabelle