Hergestellt in 10/28/2020 13:07
Photoshop website design app animation designing course colours
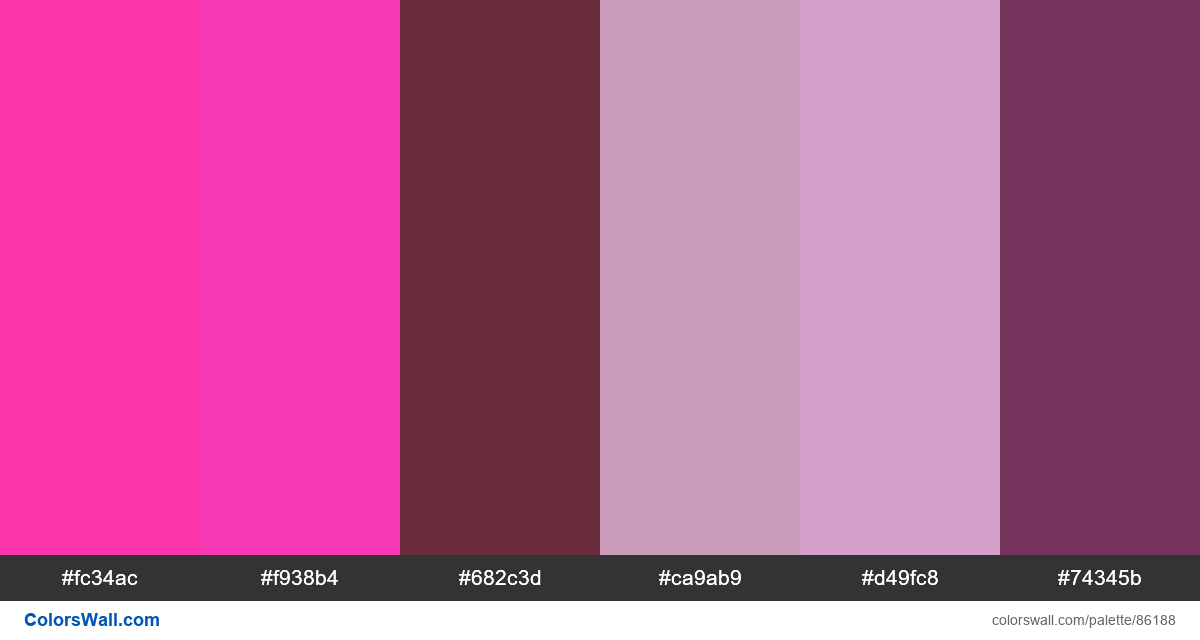
#fc34ac
#f938b4
#682c3d
#ca9ab9
#d49fc8
#74345b
Die Palette besteht aus Licht-Farben. Akzentfarben #fc34ac und #f938b4. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Photoshop website design app animation designing course colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fc34ac, RGB: (252, 52, 172); VERHEXEN: #f938b4, RGB: (249, 56, 180); VERHEXEN: #682c3d, RGB: (104, 44, 61)
VERHEXEN: #ca9ab9, RGB: (202, 154, 185); VERHEXEN: #d49fc8, RGB: (212, 159, 200); VERHEXEN: #74345b, RGB: (116, 52, 91)
Vereinfachte Version der Palettenfarben
Schatten von deeppink, Schatten von deeppink, Farbton von brown, Farbton von plum, Farbton von plum, Schatten von Lila
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Photoshop website design app animation designing course colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fc34ac | #f938b4 | 1 |
#fc34ac | #ca9ab9 | 1.41 |
#fc34ac | #d49fc8 | 1.54 |
#f938b4 | #ca9ab9 | 1.41 |
#f938b4 | #d49fc8 | 1.53 |
#682c3d | #74345b | 1.18 |