Hergestellt in 12/17/2020 22:21
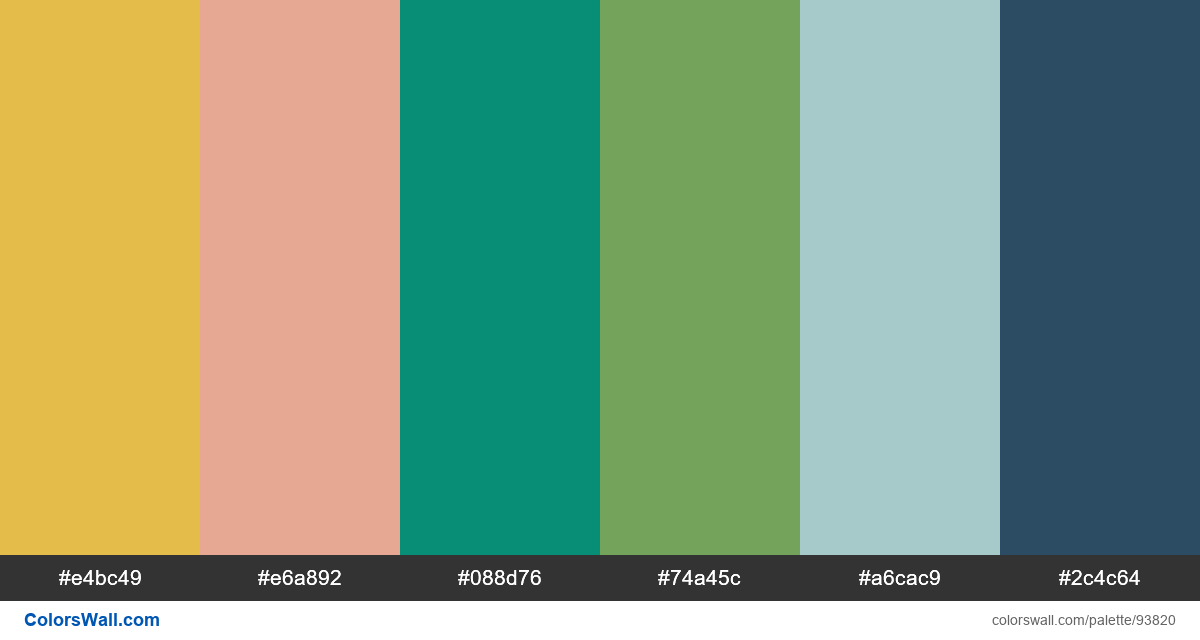
App figma ux ui colors palette
#e4bc49
#e6a892
#088d76
#74a45c
#a6cac9
#2c4c64
Die Palette besteht aus Licht-Farben. Akzentfarben #e4bc49 und #088d76. Palette hat Farbtemperatur Warm, Kalt.
Die Palette App figma ux ui colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #e4bc49, RGB: (228, 188, 73); VERHEXEN: #e6a892, RGB: (230, 168, 146); VERHEXEN: #088d76, RGB: (8, 141, 118)
VERHEXEN: #74a45c, RGB: (116, 164, 92); VERHEXEN: #a6cac9, RGB: (166, 202, 201); VERHEXEN: #2c4c64, RGB: (44, 76, 100)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Schatten von darksalmon, Schatten von darkcyan, Schatten von mediumseagreen, Farbton von powderblue, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App figma ux ui colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#e4bc49 | #e6a892 | 1.11 |
#e4bc49 | #74a45c | 1.6 |
#e4bc49 | #a6cac9 | 1.02 |
#e6a892 | #74a45c | 1.44 |
#e6a892 | #a6cac9 | 1.14 |
#088d76 | #74a45c | 1.41 |