Hergestellt in 01/13/2021 11:49
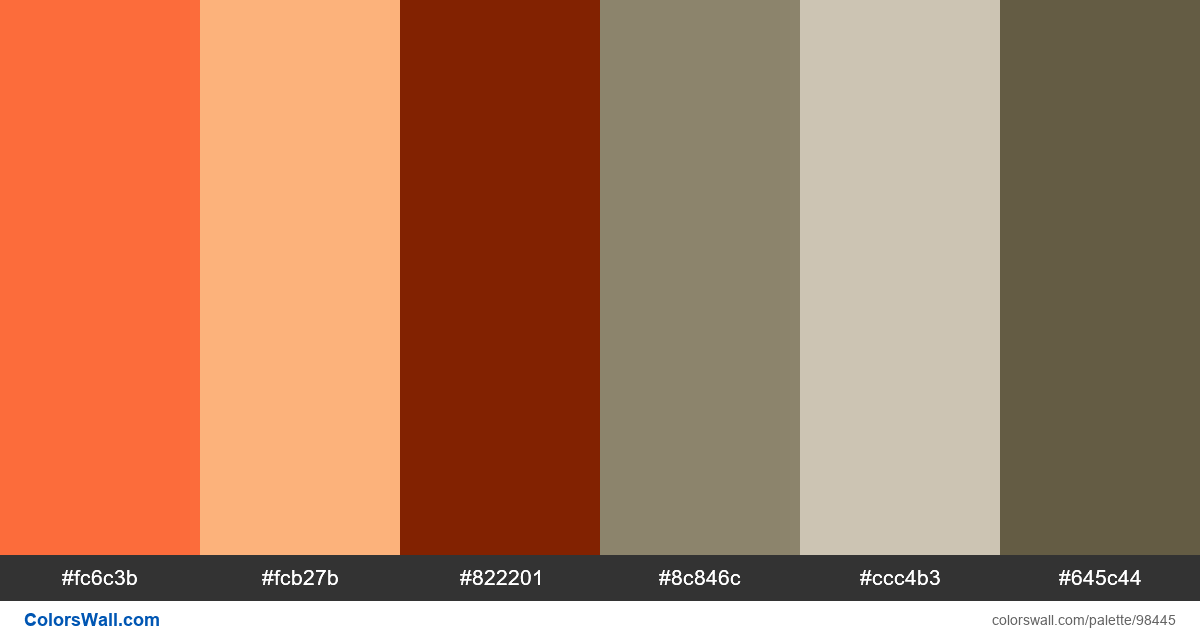
Branding ui scheme illustration colors palette
#fc6c3b
#fcb27b
#822201
#8c846c
#ccc4b3
#645c44
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #fc6c3b und #fcb27b. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Branding ui scheme illustration colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fc6c3b, RGB: (252, 108, 59); VERHEXEN: #fcb27b, RGB: (252, 178, 123); VERHEXEN: #822201, RGB: (130, 34, 1)
VERHEXEN: #8c846c, RGB: (140, 132, 108); VERHEXEN: #ccc4b3, RGB: (204, 196, 179); VERHEXEN: #645c44, RGB: (100, 92, 68)
Vereinfachte Version der Palettenfarben
Farbton von coral, Schatten von sandybrown, Schatten von darkred, Schatten von Grau, Schatten von Silber, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Branding ui scheme illustration colors palette Farbcodes HEX, RGB-Informationen in der Tabelle