Creado en 11/22/2019 08:41
Uidesign app design userinterface colours
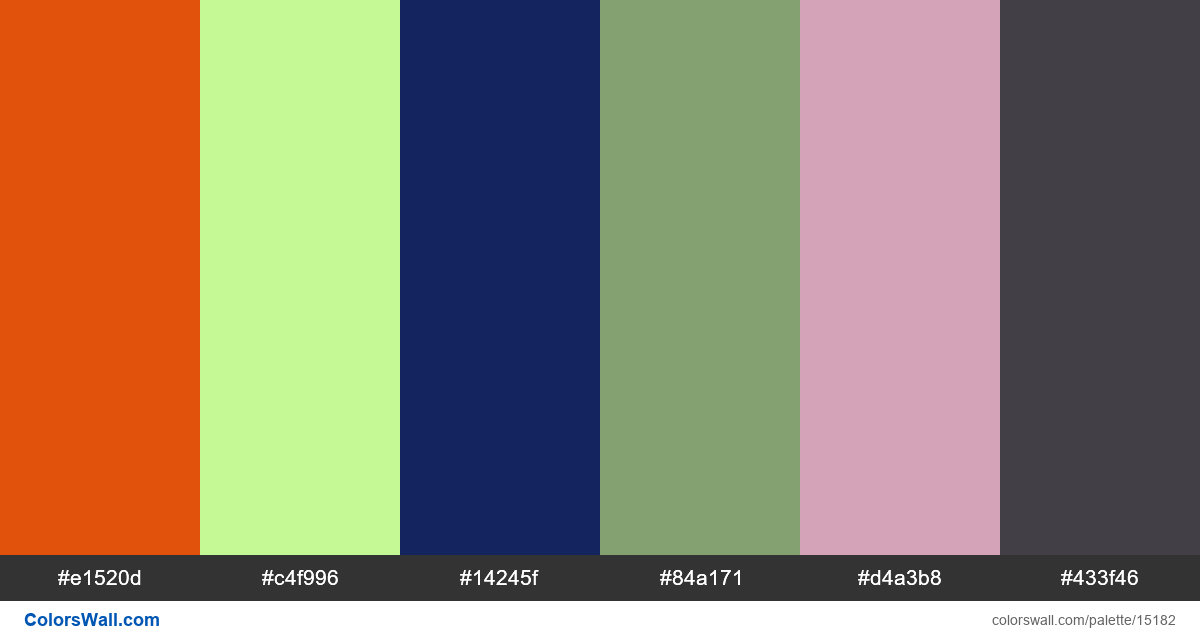
#e1520d
#c4f996
#14245f
#84a171
#d4a3b8
#433f46
La paleta consta de Luz, Oscuro colores. Colores de acento #c4f996 y #14245f. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Uidesign app design userinterface colours tiene una combinación de colores de códigos de 6:
HEX: #e1520d, RGB: (225, 82, 13); HEX: #c4f996, RGB: (196, 249, 150); HEX: #14245f, RGB: (20, 36, 95)
HEX: #84a171, RGB: (132, 161, 113); HEX: #d4a3b8, RGB: (212, 163, 184); HEX: #433f46, RGB: (67, 63, 70)
Versión simplificada de la paleta de colores
Sombra de orangered, Sombra de palegreen, Sombra de midnightblue, Matiz de darkseagreen, Matiz de thistle, Matiz de dimgrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Uidesign app design userinterface colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#e1520d | #84a171 | 1.35 |
#e1520d | #d4a3b8 | 1.79 |
#c4f996 | #d4a3b8 | 1.78 |
#14245f | #433f46 | 1.4 |
#84a171 | #d4a3b8 | 1.32 |