Creado en 09/28/2021 22:57
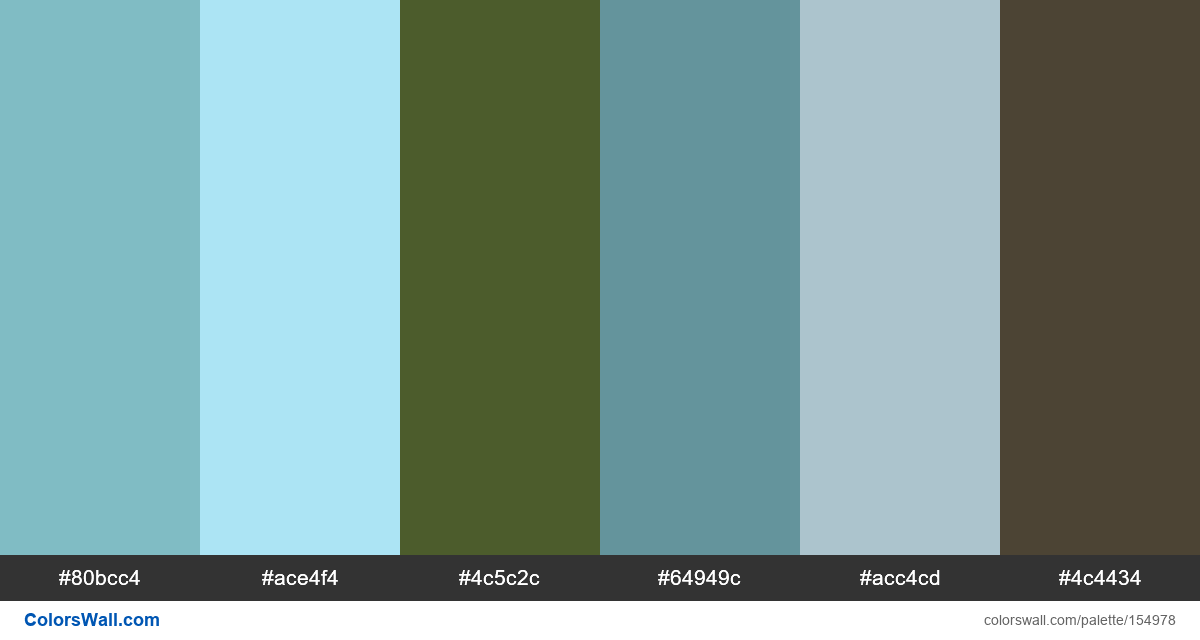
Illustration branding design ui colours
#80bcc4
#ace4f4
#4c5c2c
#64949c
#acc4cd
#4c4434
La paleta consta de Luz, semioscuro colores. Colores de acento #ace4f4 y #4c4434. La paleta tiene temperatura de color Frío, Cálido.
La paleta Illustration branding design ui colours tiene una combinación de colores de códigos de 6:
HEX: #80bcc4, RGB: (128, 188, 196); HEX: #ace4f4, RGB: (172, 228, 244); HEX: #4c5c2c, RGB: (76, 92, 44)
HEX: #64949c, RGB: (100, 148, 156); HEX: #acc4cd, RGB: (172, 196, 205); HEX: #4c4434, RGB: (76, 68, 52)
Versión simplificada de la paleta de colores
Matiz de skyblue, Sombra de lightblue, Matiz de darkolivegreen, Matiz de cadetblue, Matiz de lightblue, Matiz de dimgrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Illustration branding design ui colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#80bcc4 | #ace4f4 | 1.52 |
#80bcc4 | #64949c | 1.58 |
#80bcc4 | #acc4cd | 1.16 |
#ace4f4 | #acc4cd | 1.31 |
#4c5c2c | #4c4434 | 1.31 |
#64949c | #acc4cd | 1.84 |