Creado en 12/17/2021 13:34
Dailyui modern beautiful ux colours
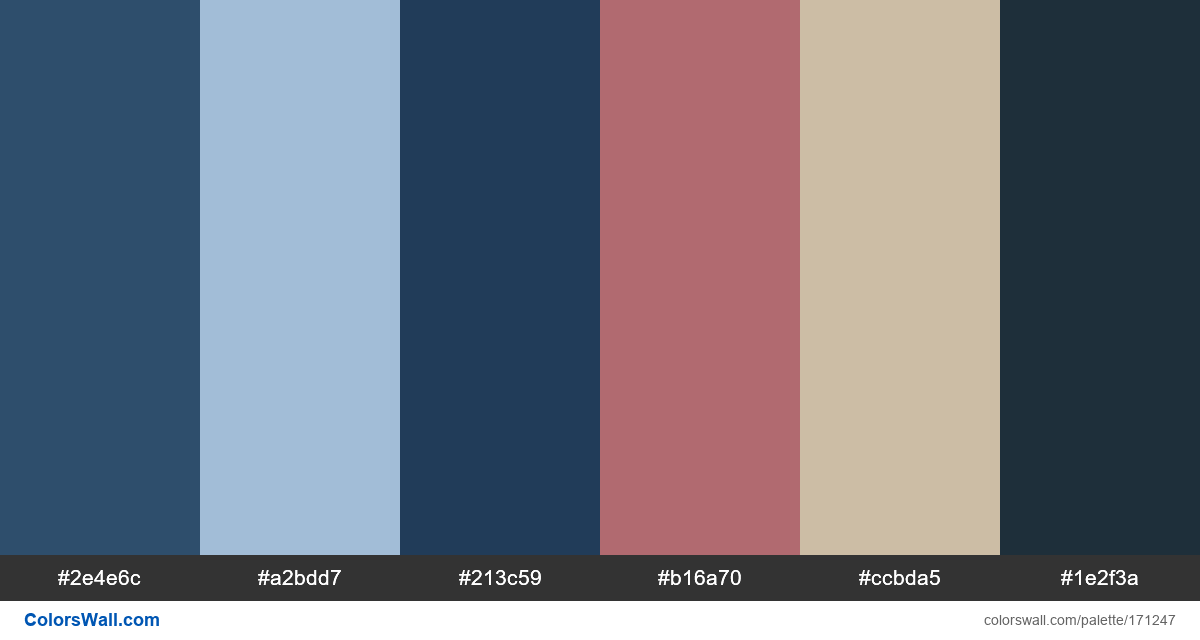
#2e4e6c
#a2bdd7
#213c59
#b16a70
#ccbda5
#1e2f3a
La paleta consta de Luz, Oscuro colores. Colores de acento #213c59 y #b16a70. La paleta tiene temperatura de color Frío, Cálido, Neutral.
La paleta Dailyui modern beautiful ux colours tiene una combinación de colores de códigos de 6:
HEX: #2e4e6c, RGB: (46, 78, 108); HEX: #a2bdd7, RGB: (162, 189, 215); HEX: #213c59, RGB: (33, 60, 89)
HEX: #b16a70, RGB: (177, 106, 112); HEX: #ccbda5, RGB: (204, 189, 165); HEX: #1e2f3a, RGB: (30, 47, 58)
Versión simplificada de la paleta de colores
Matiz de darkslateblue, Matiz de lightsteelblue, Matiz de darkslateblue, Sombra de indianred, Sombra de tan, Sombra de midnightblue
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Dailyui modern beautiful ux colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
4 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#2e4e6c | #213c59 | 1.3 |
#2e4e6c | #1e2f3a | 1.59 |
#a2bdd7 | #ccbda5 | 1.05 |
#213c59 | #1e2f3a | 1.21 |