Hergestellt in 12/17/2021 13:34
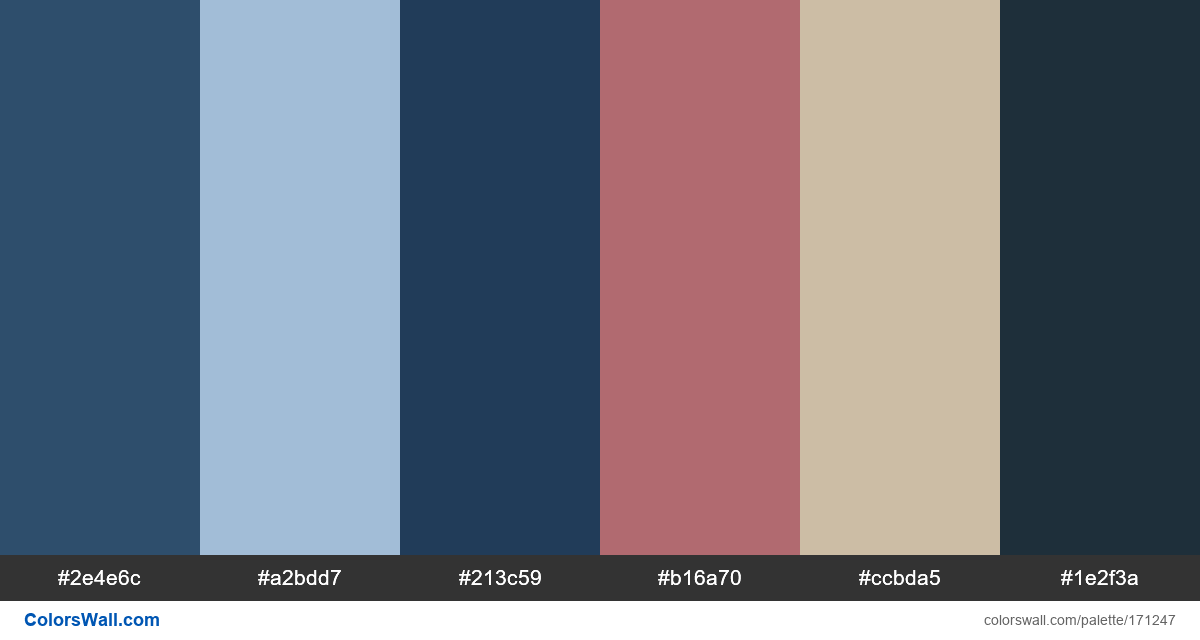
Dailyui modern beautiful ux colours
#2e4e6c
#a2bdd7
#213c59
#b16a70
#ccbda5
#1e2f3a
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #213c59 und #b16a70. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Dailyui modern beautiful ux colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #2e4e6c, RGB: (46, 78, 108); VERHEXEN: #a2bdd7, RGB: (162, 189, 215); VERHEXEN: #213c59, RGB: (33, 60, 89)
VERHEXEN: #b16a70, RGB: (177, 106, 112); VERHEXEN: #ccbda5, RGB: (204, 189, 165); VERHEXEN: #1e2f3a, RGB: (30, 47, 58)
Vereinfachte Version der Palettenfarben
Farbton von darkslateblue, Farbton von lightsteelblue, Farbton von darkslateblue, Schatten von indianred, Schatten von tan, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dailyui modern beautiful ux colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#2e4e6c | #213c59 | 1.3 |
#2e4e6c | #1e2f3a | 1.59 |
#a2bdd7 | #ccbda5 | 1.05 |
#213c59 | #1e2f3a | 1.21 |