Creado en 12/31/2019 17:56
Experience design typography web palette
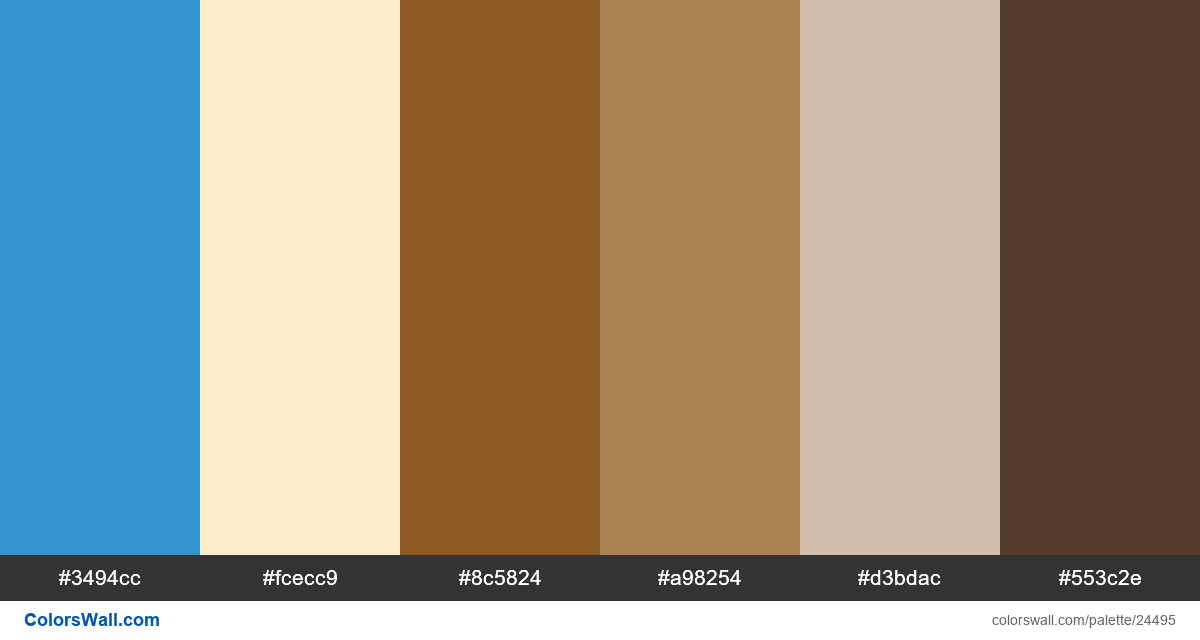
#3494cc
#fcecc9
#8c5824
#a98254
#d3bdac
#553c2e
La paleta consta de Luz, semioscuro colores. Colores de acento #3494cc y #fcecc9. La paleta tiene temperatura de color Frío, Cálido, Neutral.
La paleta Experience design typography web palette tiene una combinación de colores de códigos de 6:
HEX: #3494cc, RGB: (52, 148, 204); HEX: #fcecc9, RGB: (252, 236, 201); HEX: #8c5824, RGB: (140, 88, 36)
HEX: #a98254, RGB: (169, 130, 84); HEX: #d3bdac, RGB: (211, 189, 172); HEX: #553c2e, RGB: (85, 60, 46)
Versión simplificada de la paleta de colores
Sombra de steelblue, Matiz de blanchedalmond, Sombra de saddlebrown, Matiz de peru, Sombra de tan, Matiz de saddlebrown
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Experience design typography web palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
7 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#3494cc | #8c5824 | 1.76 |
#3494cc | #a98254 | 1.04 |
#3494cc | #d3bdac | 1.86 |
#fcecc9 | #d3bdac | 1.54 |
#8c5824 | #a98254 | 1.69 |
#8c5824 | #553c2e | 1.7 |