Creado en 01/28/2020 12:51
Illustration ui ux design neumorphic minimalism colours
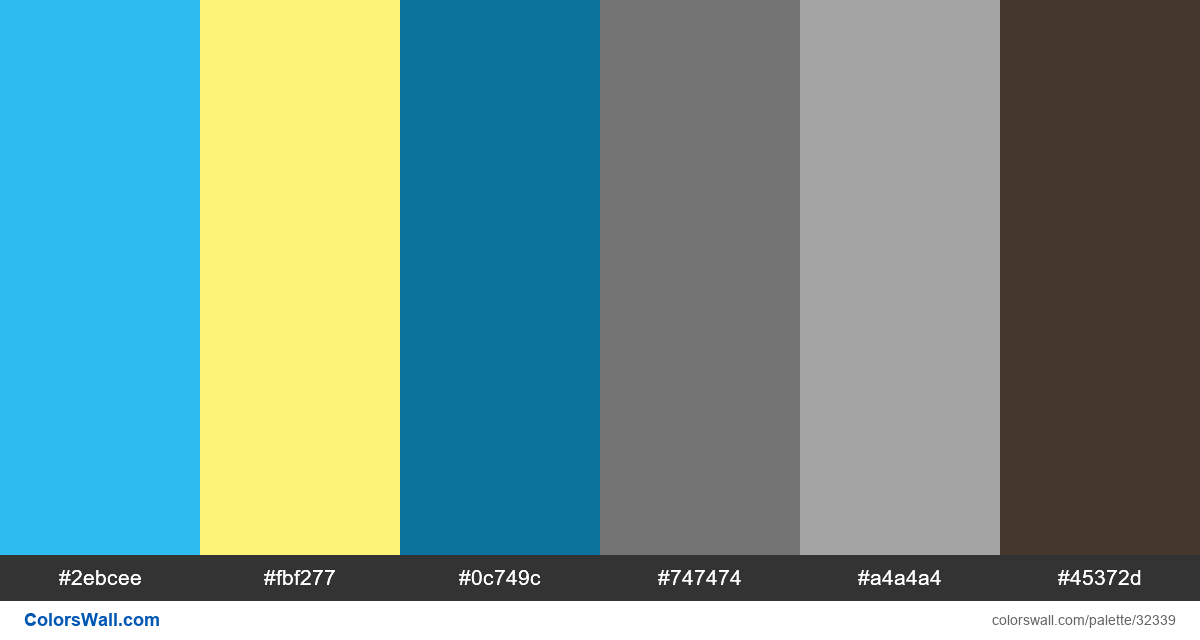
#2ebcee
#fbf277
#0c749c
#747474
#a4a4a4
#45372d
La paleta consta de Luz, semioscuro colores. Colores de acento #fbf277 y #0c749c. La paleta tiene temperatura de color Frío, Cálido, Neutral.
La paleta Illustration ui ux design neumorphic minimalism colours tiene una combinación de colores de códigos de 6:
HEX: #2ebcee, RGB: (46, 188, 238); HEX: #fbf277, RGB: (251, 242, 119); HEX: #0c749c, RGB: (12, 116, 156)
HEX: #747474, RGB: (116, 116, 116); HEX: #a4a4a4, RGB: (164, 164, 164); HEX: #45372d, RGB: (69, 55, 45)
Versión simplificada de la paleta de colores
Sombra de deepskyblue, Sombra de Caqui, Matiz de steelblue, Sombra de dimgrey, Matiz de darkgrey, Sombra de Negro
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Illustration ui ux design neumorphic minimalism colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
4 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#2ebcee | #fbf277 | 1.89 |
#2ebcee | #a4a4a4 | 1.13 |
#0c749c | #747474 | 1.12 |
#747474 | #a4a4a4 | 1.87 |