Criado em 01/28/2020 12:51
Illustration ui ux design neumorphic minimalism colours
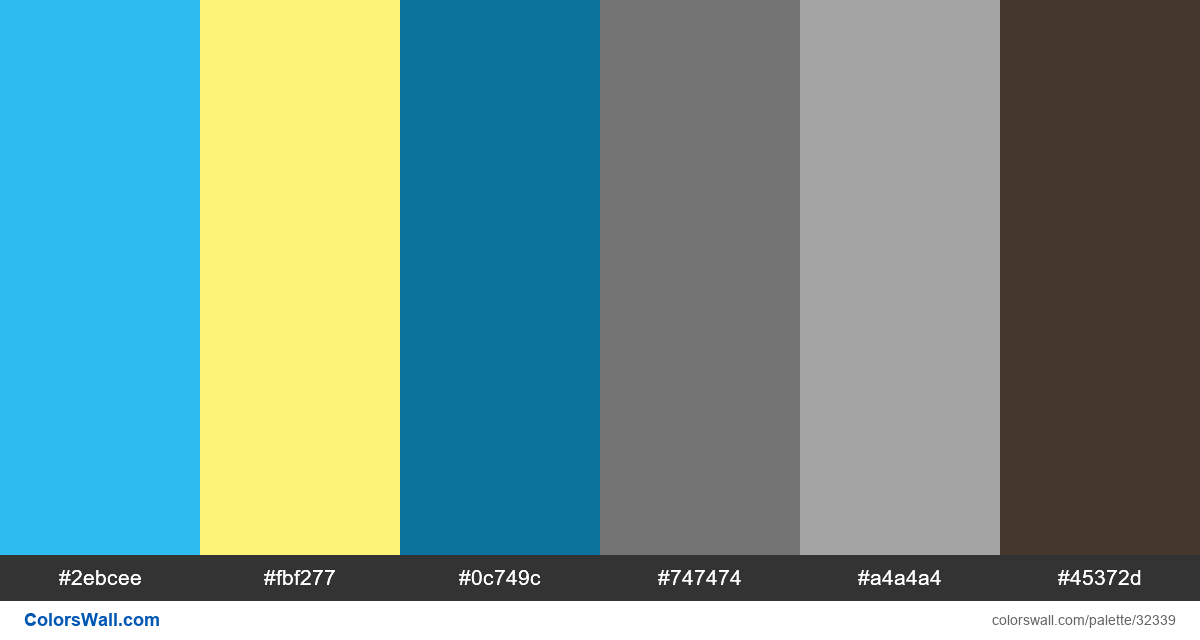
#2ebcee
#fbf277
#0c749c
#747474
#a4a4a4
#45372d
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #fbf277 e #0c749c. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Illustration ui ux design neumorphic minimalism colours tem uma combinação de cores de códigos de 6:
HEX: #2ebcee, RGB: (46, 188, 238); HEX: #fbf277, RGB: (251, 242, 119); HEX: #0c749c, RGB: (12, 116, 156)
HEX: #747474, RGB: (116, 116, 116); HEX: #a4a4a4, RGB: (164, 164, 164); HEX: #45372d, RGB: (69, 55, 45)
Versão simplificada das cores da paleta
Sombra de deepskyblue, Sombra de Cáqui, Matiz de steelblue, Sombra de dimgrey, Matiz de darkgrey, Sombra de Preto
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Illustration ui ux design neumorphic minimalism colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
4 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#2ebcee | #fbf277 | 1.89 |
#2ebcee | #a4a4a4 | 1.13 |
#0c749c | #747474 | 1.12 |
#747474 | #a4a4a4 | 1.87 |