Creado en 10/14/2019 08:10
设计 design ui colors
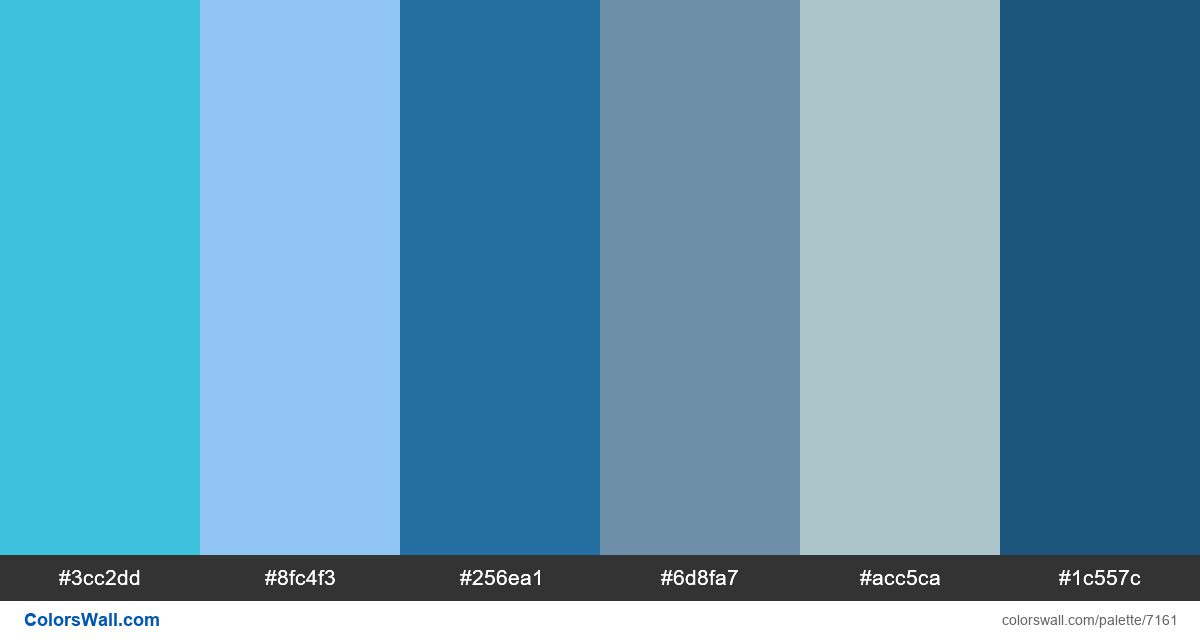
#3cc2dd
#8fc4f3
#256ea1
#6d8fa7
#acc5ca
#1c557c
La paleta consta de Luz, semioscuro colores. Colores de acento #3cc2dd y #8fc4f3. La paleta tiene temperatura de color Frío.
La paleta 设计 design ui colors tiene una combinación de colores de códigos de 6:
HEX: #3cc2dd, RGB: (60, 194, 221); HEX: #8fc4f3, RGB: (143, 196, 243); HEX: #256ea1, RGB: (37, 110, 161)
HEX: #6d8fa7, RGB: (109, 143, 167); HEX: #acc5ca, RGB: (172, 197, 202); HEX: #1c557c, RGB: (28, 85, 124)
Versión simplificada de la paleta de colores
Matiz de skyblue, Matiz de lightskyblue, Matiz de steelblue, Sombra de lightslategrey, Matiz de lightblue, Matiz de darkslateblue
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
设计 design ui colors códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
8 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#3cc2dd | #8fc4f3 | 1.14 |
#3cc2dd | #6d8fa7 | 1.62 |
#3cc2dd | #acc5ca | 1.16 |
#8fc4f3 | #6d8fa7 | 1.85 |
#8fc4f3 | #acc5ca | 1.02 |
#256ea1 | #6d8fa7 | 1.6 |