Creato a 10/14/2019 08:10
设计 design ui colors
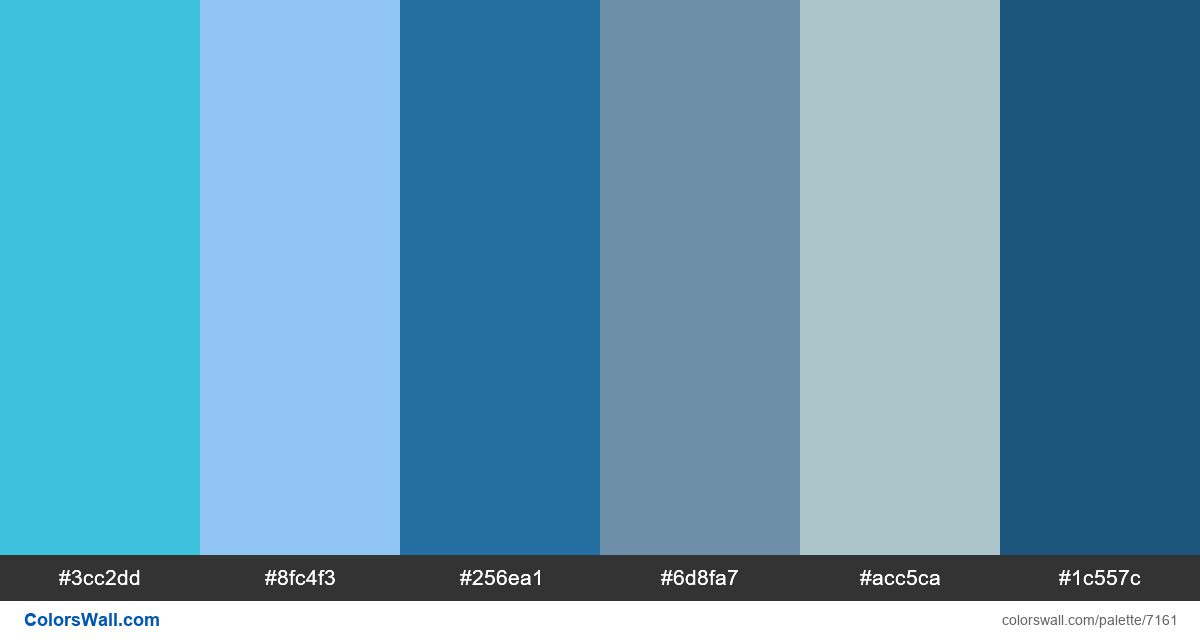
#3cc2dd
#8fc4f3
#256ea1
#6d8fa7
#acc5ca
#1c557c
La tavolozza è composta da Leggero, Semi scuro colori. Colori accentati #3cc2dd e #8fc4f3. La tavolozza ha la temperatura del colore Freddo.
La tavolozza 设计 design ui colors ha una combinazione di colori dei codici 6:
ESADECIMALE: #3cc2dd, RGB: (60, 194, 221); ESADECIMALE: #8fc4f3, RGB: (143, 196, 243); ESADECIMALE: #256ea1, RGB: (37, 110, 161)
ESADECIMALE: #6d8fa7, RGB: (109, 143, 167); ESADECIMALE: #acc5ca, RGB: (172, 197, 202); ESADECIMALE: #1c557c, RGB: (28, 85, 124)
Versione semplificata della tavolozza dei colori
Tonalità di skyblue, Tonalità di lightskyblue, Tonalità di steelblue, Ombra di lightslategrey, Tonalità di lightblue, Tonalità di darkslateblue
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
设计 design ui colors codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
8 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#3cc2dd | #8fc4f3 | 1.14 |
#3cc2dd | #6d8fa7 | 1.62 |
#3cc2dd | #acc5ca | 1.16 |
#8fc4f3 | #6d8fa7 | 1.85 |
#8fc4f3 | #acc5ca | 1.02 |
#256ea1 | #6d8fa7 | 1.6 |