Créé à 09/16/2022 09:05
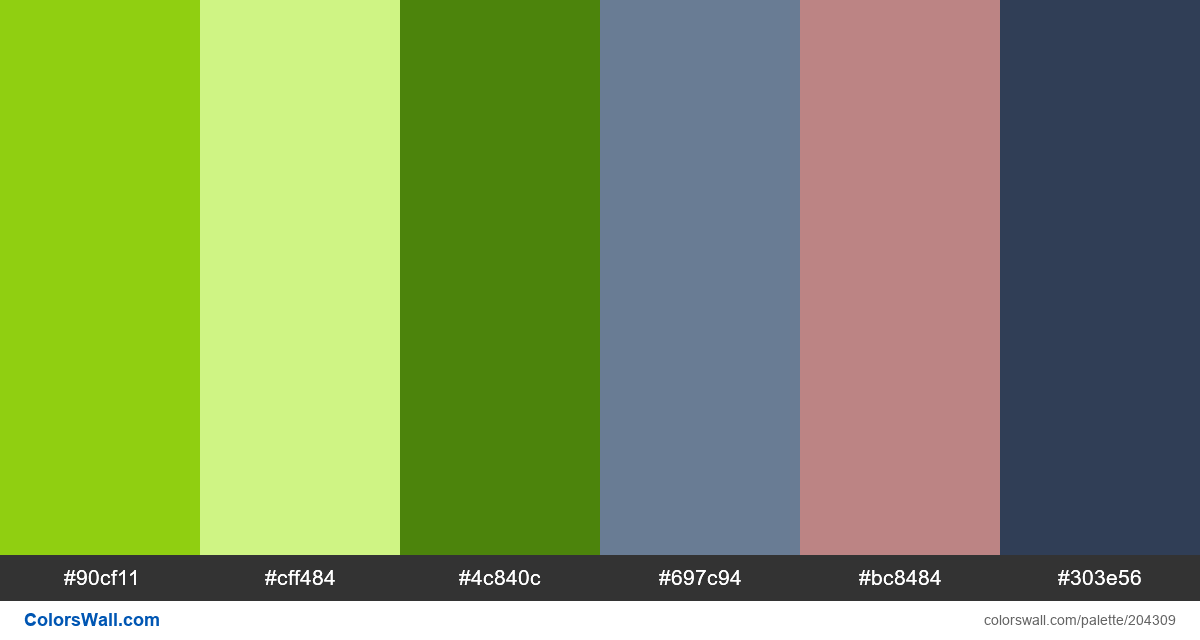
Web design smartwatch ui dark theme colours
Sheen Green
#90cf11
Yellow-Green (Crayola)
#cff484
Avocado
#4c840c
Slate Gray
#697c94
Old Rose
#bc8484
Charcoal
#303e56
La palette se compose de Lumière couleurs. Couleurs d'accent Sheen Green et Yellow-Green (Crayola). La palette a une température de couleur Chaud, Froid.
La palette Web design smartwatch ui dark theme colours a une combinaison de couleurs de codes 6:
HEX: #90cf11, RVB: (144, 207, 17); HEX: #cff484, RVB: (207, 244, 132); HEX: #4c840c, RVB: (76, 132, 12)
HEX: #697c94, RVB: (105, 124, 148); HEX: #bc8484, RVB: (188, 132, 132); HEX: #303e56, RVB: (48, 62, 86)
Version simplifiée des couleurs de la palette
Nuance de Vert jaunâtre, Ombre de greenyellow, Ombre de forestgreen, Nuance de slategrey, Nuance de rosybrown, Nuance de darkslateblue
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Web design smartwatch ui dark theme colours codes de couleur HEX, informations RVB dans le tableau