Creato a 09/16/2022 09:05
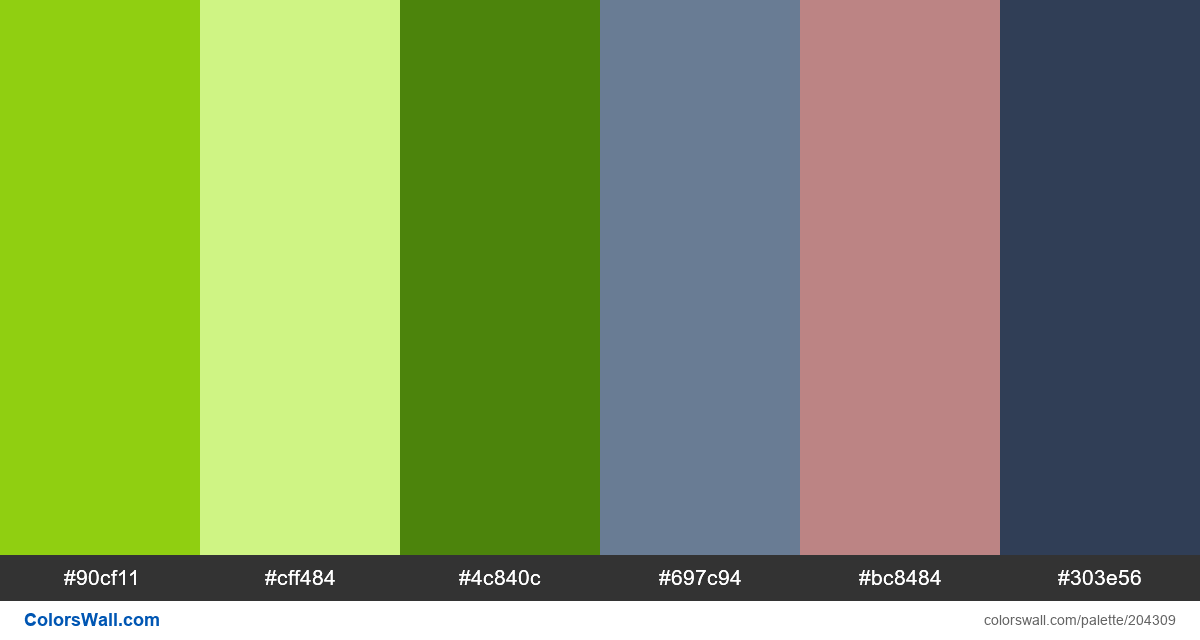
Web design smartwatch ui dark theme colours
Sheen Green
#90cf11
Yellow-Green (Crayola)
#cff484
Avocado
#4c840c
Slate Gray
#697c94
Old Rose
#bc8484
Charcoal
#303e56
La tavolozza è composta da Leggero colori. Colori accentati Sheen Green #90cf11 e Charcoal #303e56. La tavolozza ha la temperatura del colore Caldo, Freddo.
La tavolozza Web design smartwatch ui dark theme colours ha una combinazione di colori dei codici 6:
ESADECIMALE: #90cf11, RGB: (144, 207, 17); ESADECIMALE: #cff484, RGB: (207, 244, 132); ESADECIMALE: #4c840c, RGB: (76, 132, 12)
ESADECIMALE: #697c94, RGB: (105, 124, 148); ESADECIMALE: #bc8484, RGB: (188, 132, 132); ESADECIMALE: #303e56, RGB: (48, 62, 86)
Versione semplificata della tavolozza dei colori
Tonalità di Giallo verde, Ombra di greenyellow, Ombra di forestgreen, Tonalità di slategrey, Tonalità di rosybrown, Tonalità di darkslateblue
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Web design smartwatch ui dark theme colours codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
5 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#90cf11 | #cff484 | 1.52 |
#90cf11 | #bc8484 | 1.64 |
#4c840c | #697c94 | 1.06 |
#4c840c | #bc8484 | 1.46 |
#697c94 | #bc8484 | 1.37 |