Créé à 07/03/2020 21:58
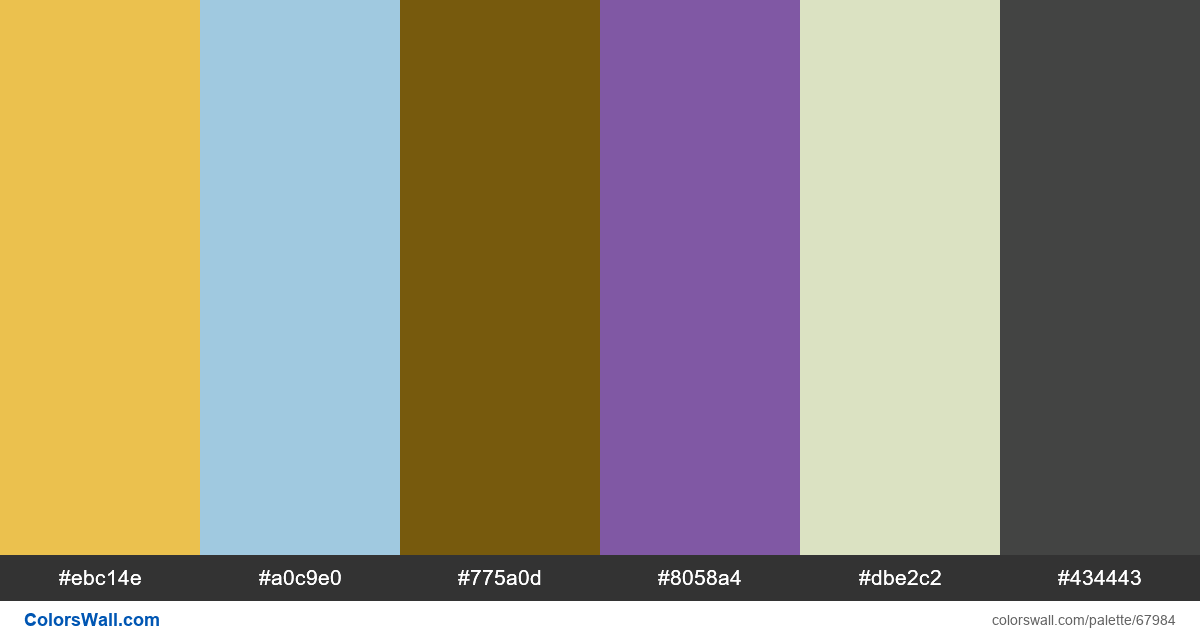
Dailyui geometric design ui shop colors palette
#ebc14e
#a0c9e0
#775a0d
#8058a4
#dbe2c2
#434443
La palette se compose de Lumière, Semi foncé couleurs. Couleurs d'accent #ebc14e et #a0c9e0. La palette a une température de couleur Chaud, Froid, Neutre.
La palette Dailyui geometric design ui shop colors palette a une combinaison de couleurs de codes 6:
HEX: #ebc14e, RVB: (235, 193, 78); HEX: #a0c9e0, RVB: (160, 201, 224); HEX: #775a0d, RVB: (119, 90, 13)
HEX: #8058a4, RVB: (128, 88, 164); HEX: #dbe2c2, RVB: (219, 226, 194); HEX: #434443, RVB: (67, 68, 67)
Version simplifiée des couleurs de la palette
Ombre de goldenrod, Ombre de skyblue, Ombre de saddlebrown, Ombre de slateblue, Nuance de beige, Nuance de darkslategrey Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Dailyui geometric design ui shop colors palette codes de couleur HEX, informations RVB dans le tableau