Created at 07/03/2020 21:58
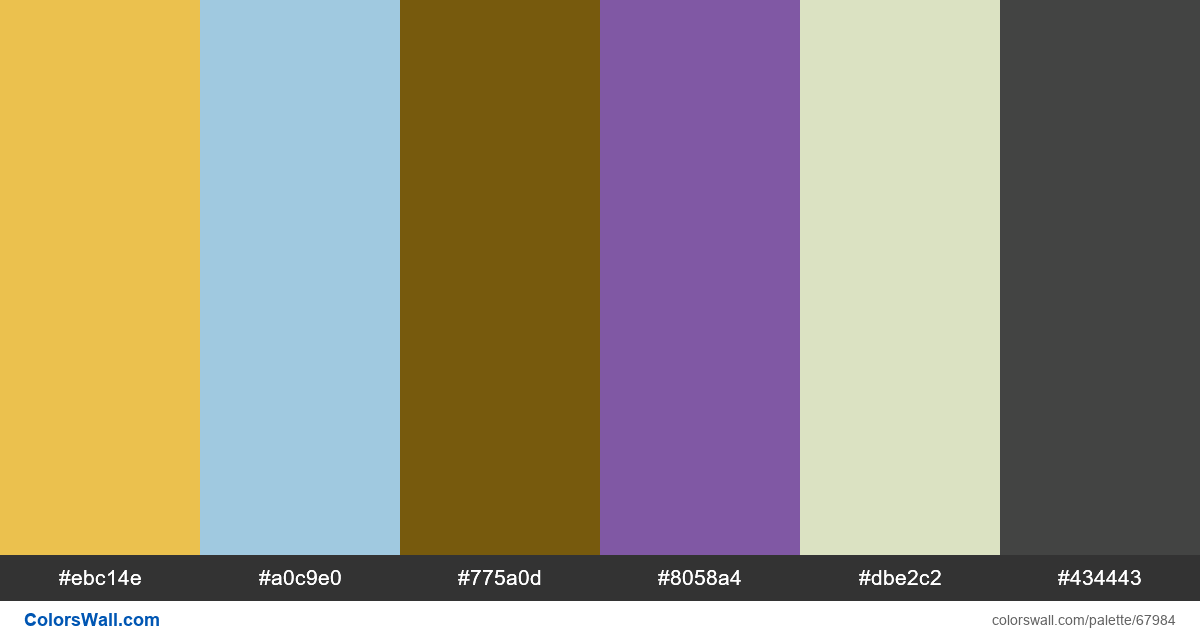
Dailyui geometric design ui shop colors palette
#ebc14e
#a0c9e0
#775a0d
#8058a4
#dbe2c2
#434443
The palette consists of Light, Semi dark colors. Accent colors #a0c9e0 and #775a0d. Palette has Warm, Cool, Neutral colors temperature.
Palette Dailyui geometric design ui shop colors palette has combination of 6 codes colors:
HEX: #ebc14e, RGB: (235, 193, 78); HEX: #a0c9e0, RGB: (160, 201, 224); HEX: #775a0d, RGB: (119, 90, 13)
HEX: #8058a4, RGB: (128, 88, 164); HEX: #dbe2c2, RGB: (219, 226, 194); HEX: #434443, RGB: (67, 68, 67)
Simplified version of palette colors
Shade of goldenrod, Shade of skyblue, Shade of saddlebrown, Shade of slateblue, Tint of beige, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Dailyui geometric design ui shop colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#ebc14e | #a0c9e0 | 1.02 |
#ebc14e | #dbe2c2 | 1.27 |
#a0c9e0 | #dbe2c2 | 1.31 |
#775a0d | #8058a4 | 1.18 |
#775a0d | #434443 | 1.51 |
#8058a4 | #434443 | 1.79 |