Creato a 02/10/2021 14:06
Dailyui ui web uxdesign
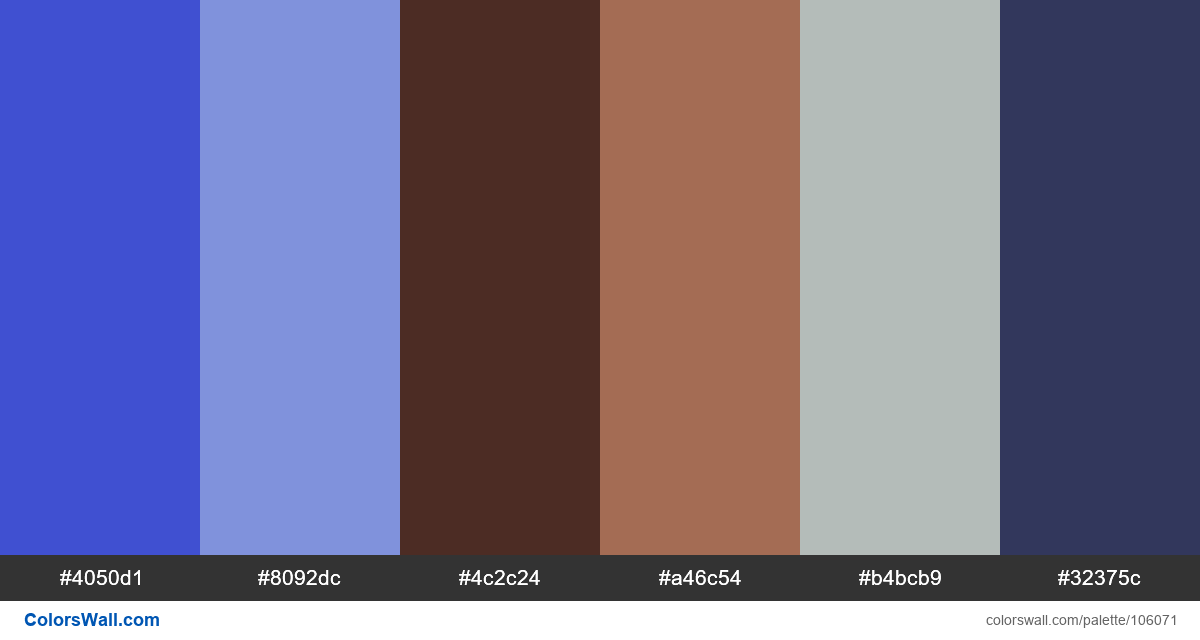
#4050d1
#8092dc
#4c2c24
#a46c54
#b4bcb9
#32375c
La tavolozza è composta da Semi scuro, Leggero colori. Colori accentati #4050d1 e #4c2c24. La tavolozza ha la temperatura del colore Freddo, Caldo, Neutro.
La tavolozza Dailyui ui web uxdesign ha una combinazione di colori dei codici 6:
ESADECIMALE: #4050d1, RGB: (64, 80, 209); ESADECIMALE: #8092dc, RGB: (128, 146, 220); ESADECIMALE: #4c2c24, RGB: (76, 44, 36)
ESADECIMALE: #a46c54, RGB: (164, 108, 84); ESADECIMALE: #b4bcb9, RGB: (180, 188, 185); ESADECIMALE: #32375c, RGB: (50, 55, 92)
Versione semplificata della tavolozza dei colori
Tonalità di slateblue, Ombra di cornflowerblue, Ombra di Marrone, Ombra di sienna, Tonalità di Argento, Tonalità di darkslateblue
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Dailyui ui web uxdesign codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
6 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#4050d1 | #4c2c24 | 1.94 |
#4050d1 | #a46c54 | 1.47 |
#4050d1 | #32375c | 1.78 |
#8092dc | #a46c54 | 1.45 |
#8092dc | #b4bcb9 | 1.53 |
#4c2c24 | #32375c | 1.08 |