Hergestellt in 02/10/2021 14:06
Dailyui ui web uxdesign
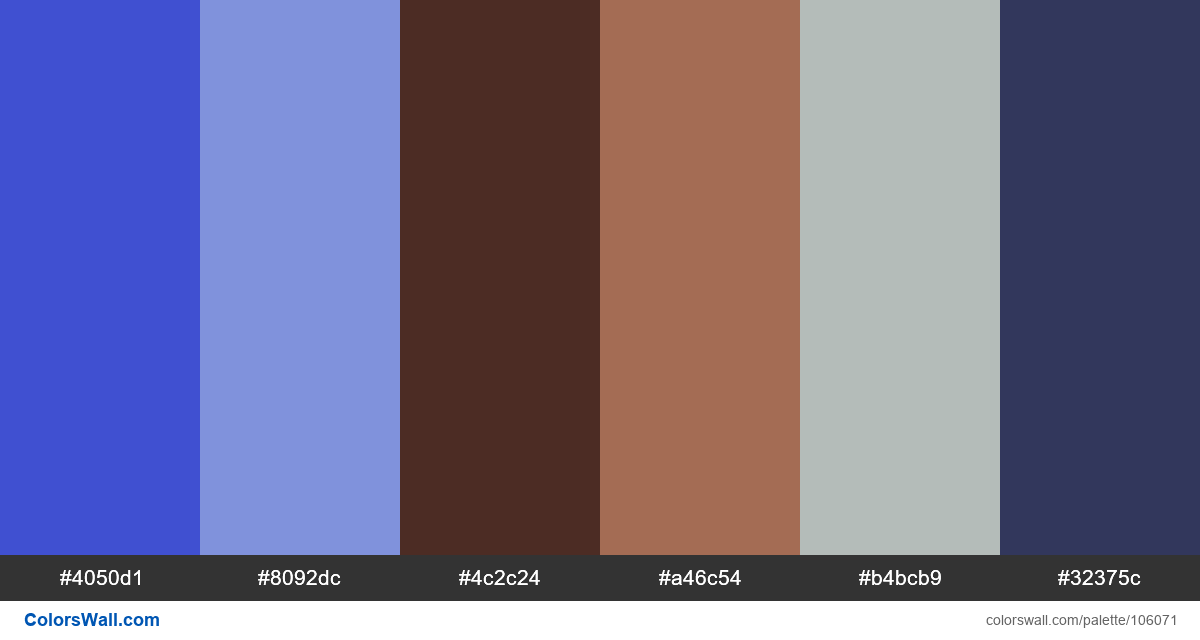
#4050d1
#8092dc
#4c2c24
#a46c54
#b4bcb9
#32375c
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #4050d1 und #4c2c24. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Dailyui ui web uxdesign enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #4050d1, RGB: (64, 80, 209); VERHEXEN: #8092dc, RGB: (128, 146, 220); VERHEXEN: #4c2c24, RGB: (76, 44, 36)
VERHEXEN: #a46c54, RGB: (164, 108, 84); VERHEXEN: #b4bcb9, RGB: (180, 188, 185); VERHEXEN: #32375c, RGB: (50, 55, 92)
Vereinfachte Version der Palettenfarben
Farbton von slateblue, Schatten von cornflowerblue, Schatten von Kastanienbraun, Schatten von sienna, Farbton von Silber, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dailyui ui web uxdesign Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#4050d1 | #4c2c24 | 1.94 |
#4050d1 | #a46c54 | 1.47 |
#4050d1 | #32375c | 1.78 |
#8092dc | #a46c54 | 1.45 |
#8092dc | #b4bcb9 | 1.53 |
#4c2c24 | #32375c | 1.08 |