Creato a 03/24/2022 20:57
Ui mobile app-design ux application design
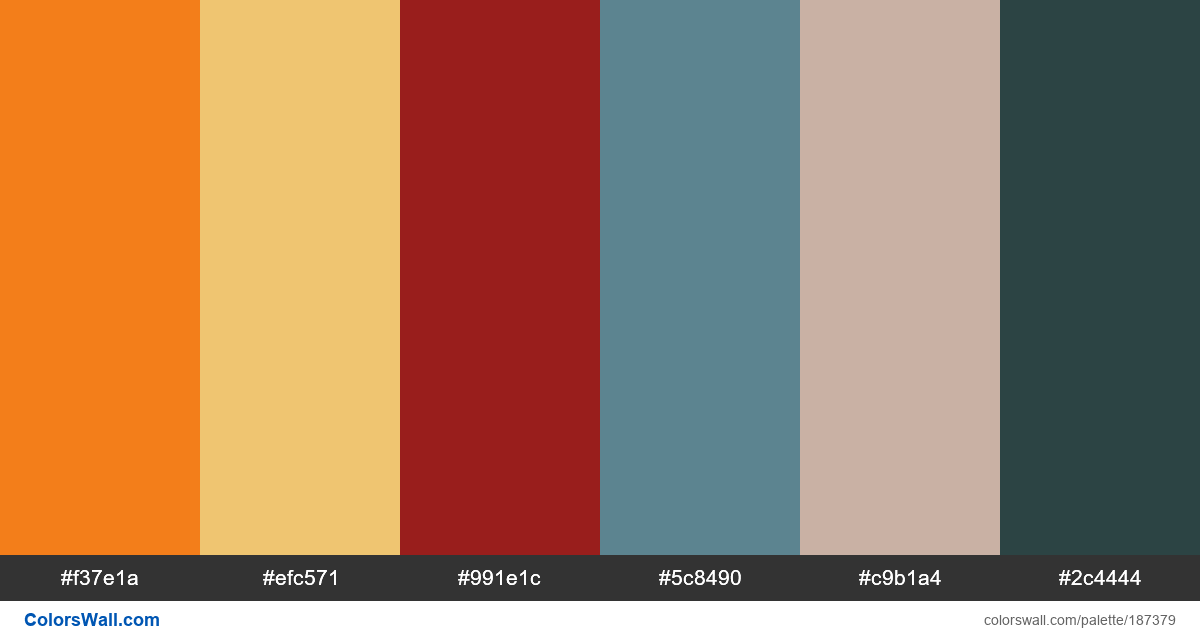
Princeton Orange
#f37e1a
Mellow Apricot
#efc571
Ruby Red
#991e1c
Steel Teal
#5c8490
Silver Pink
#c9b1a4
Japanese Indigo
#2c4444
La tavolozza è composta da Leggero colori. Colori accentati Princeton Orange #f37e1a e Steel Teal #5c8490. La tavolozza ha la temperatura del colore Caldo, Freddo, Neutro.
La tavolozza Ui mobile app-design ux application design ha una combinazione di colori dei codici 6:
ESADECIMALE: #f37e1a, RGB: (243, 126, 26); ESADECIMALE: #efc571, RGB: (239, 197, 113); ESADECIMALE: #991e1c, RGB: (153, 30, 28)
ESADECIMALE: #5c8490, RGB: (92, 132, 144); ESADECIMALE: #c9b1a4, RGB: (201, 177, 164); ESADECIMALE: #2c4444, RGB: (44, 68, 68)
Versione semplificata della tavolozza dei colori
Tonalità di darkorange, Ombra di burlywood, Tonalità di brown, Tonalità di slategrey, Tonalità di tan, Tonalità di darkslategrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Ui mobile app-design ux application design codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
6 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#f37e1a | #efc571 | 1.65 |
#f37e1a | #5c8490 | 1.51 |
#f37e1a | #c9b1a4 | 1.31 |
#efc571 | #c9b1a4 | 1.25 |
#991e1c | #2c4444 | 1.26 |
#5c8490 | #c9b1a4 | 1.99 |