Hergestellt in 03/24/2022 20:57
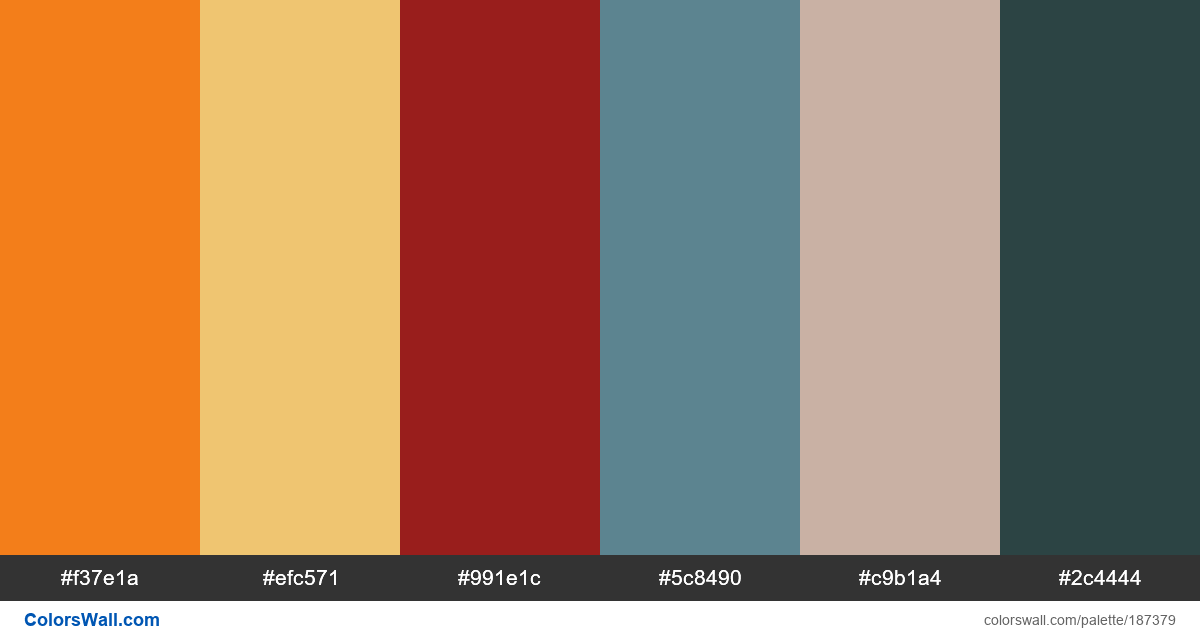
Ui mobile app-design ux application design
Princeton Orange
#f37e1a
Mellow Apricot
#efc571
Ruby Red
#991e1c
Steel Teal
#5c8490
Silver Pink
#c9b1a4
Japanese Indigo
#2c4444
Die Palette besteht aus Licht-Farben. Akzentfarben Princeton Orange #f37e1a und Steel Teal #5c8490. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Ui mobile app-design ux application design enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f37e1a, RGB: (243, 126, 26); VERHEXEN: #efc571, RGB: (239, 197, 113); VERHEXEN: #991e1c, RGB: (153, 30, 28)
VERHEXEN: #5c8490, RGB: (92, 132, 144); VERHEXEN: #c9b1a4, RGB: (201, 177, 164); VERHEXEN: #2c4444, RGB: (44, 68, 68)
Vereinfachte Version der Palettenfarben
Farbton von darkorange, Schatten von burlywood, Farbton von brown, Farbton von slategrey, Farbton von tan, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui mobile app-design ux application design Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f37e1a | #efc571 | 1.65 |
#f37e1a | #5c8490 | 1.51 |
#f37e1a | #c9b1a4 | 1.31 |
#efc571 | #c9b1a4 | 1.25 |
#991e1c | #2c4444 | 1.26 |
#5c8490 | #c9b1a4 | 1.99 |