Creato a 03/10/2020 14:41
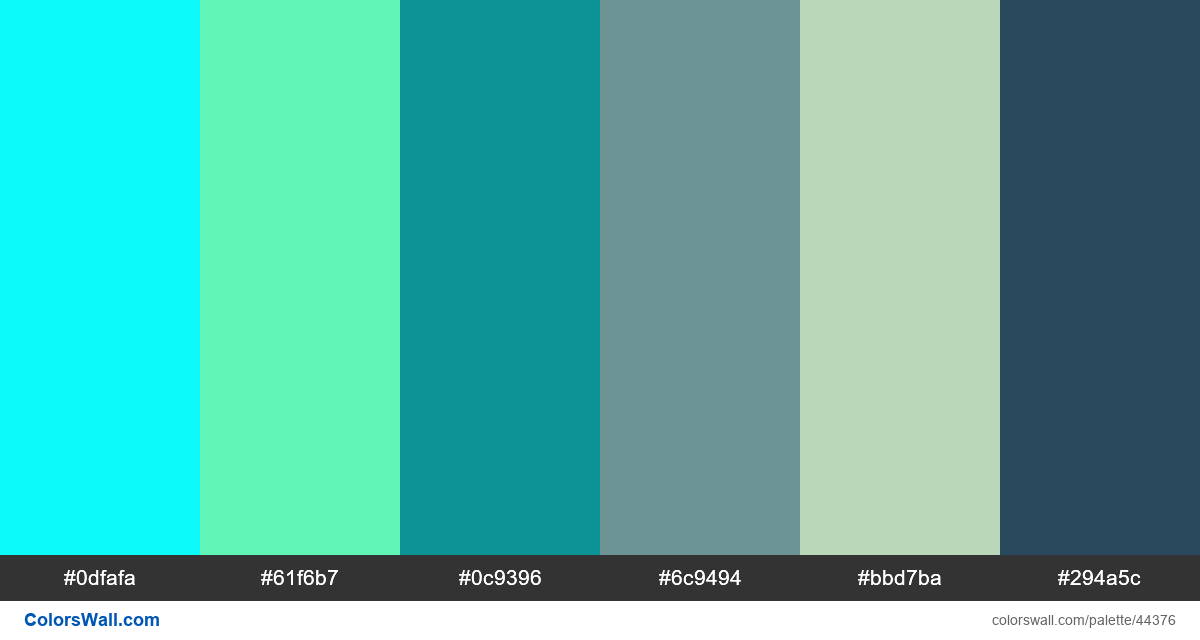
Typography brand identity ui web colors palette
#0dfafa
#61f6b7
#0c9396
#6c9494
#bbd7ba
#294a5c
La tavolozza è composta da Leggero colori. Colori accentati #0dfafa e #61f6b7. La tavolozza ha la temperatura del colore Freddo, Neutro.
La tavolozza Typography brand identity ui web colors palette ha una combinazione di colori dei codici 6:
ESADECIMALE: #0dfafa, RGB: (13, 250, 250); ESADECIMALE: #61f6b7, RGB: (97, 246, 183); ESADECIMALE: #0c9396, RGB: (12, 147, 150)
ESADECIMALE: #6c9494, RGB: (108, 148, 148); ESADECIMALE: #bbd7ba, RGB: (187, 215, 186); ESADECIMALE: #294a5c, RGB: (41, 74, 92)
Versione semplificata della tavolozza dei colori
Ombra di cyan, Tonalità di aquamarine, Ombra di darkcyan, Tonalità di cadetblue, Ombra di darkseagreen, Tonalità di darkslategrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Typography brand identity ui web colors palette codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
4 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#0dfafa | #61f6b7 | 1.04 |
#0dfafa | #bbd7ba | 1.18 |
#61f6b7 | #bbd7ba | 1.13 |
#0c9396 | #6c9494 | 1.11 |