Utworzono o godz 03/10/2020 14:41
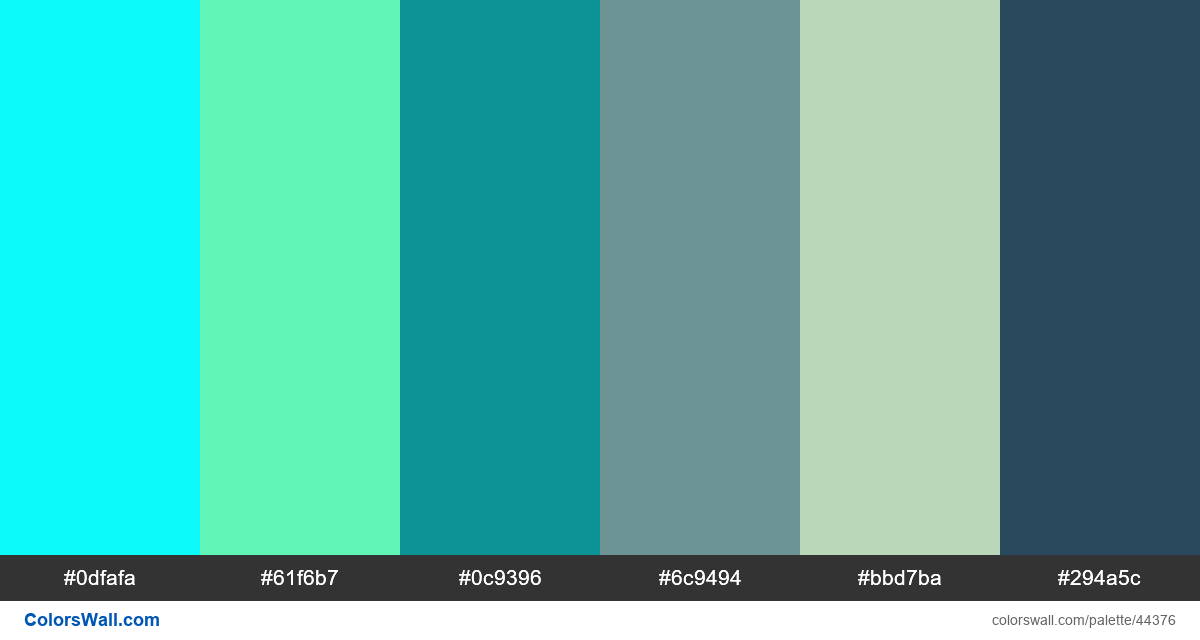
Typography brand identity ui web colors palette
#0dfafa
#61f6b7
#0c9396
#6c9494
#bbd7ba
#294a5c
Paleta składa się z kolorów Światło. Kolory akcentujące #0dfafa i #61f6b7. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta Typography brand identity ui web colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #0dfafa, RGB: (13, 250, 250); KLĄTWA: #61f6b7, RGB: (97, 246, 183); KLĄTWA: #0c9396, RGB: (12, 147, 150)
KLĄTWA: #6c9494, RGB: (108, 148, 148); KLĄTWA: #bbd7ba, RGB: (187, 215, 186); KLĄTWA: #294a5c, RGB: (41, 74, 92)
Uproszczona wersja palety kolorów
Cień cyan, Odcień aquamarine, Cień darkcyan, Odcień cadetblue, Cień darkseagreen, Odcień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Typography brand identity ui web colors palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
4 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#0dfafa | #61f6b7 | 1.04 |
#0dfafa | #bbd7ba | 1.18 |
#61f6b7 | #bbd7ba | 1.13 |
#0c9396 | #6c9494 | 1.11 |