Creato a 05/02/2020 08:03
Design charts line chart ui palette
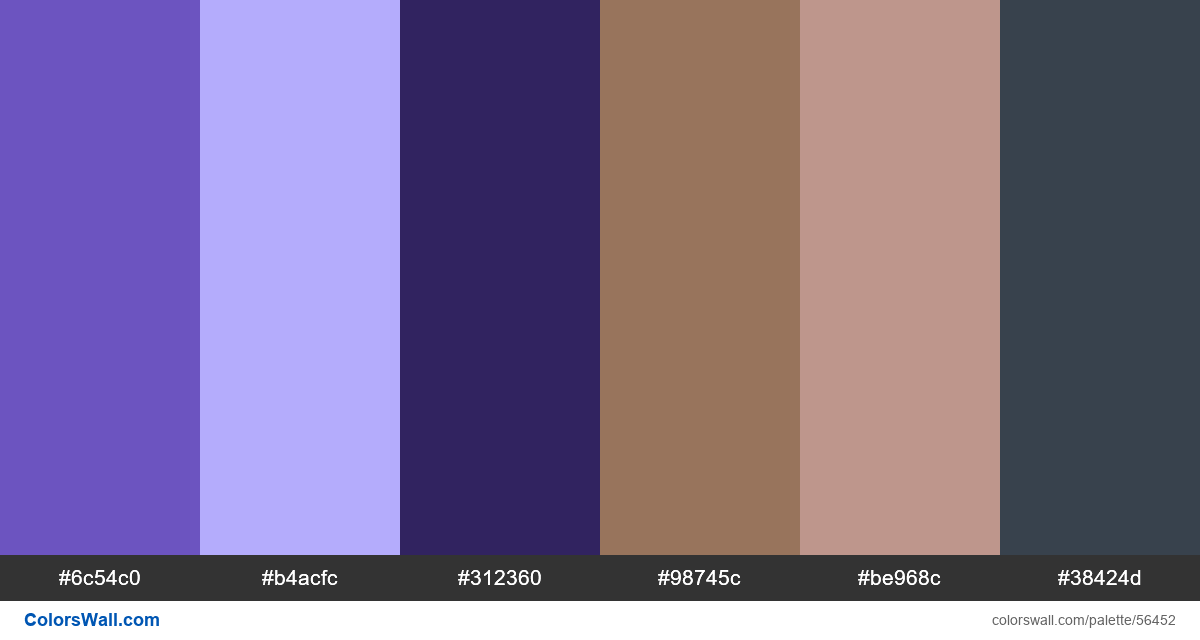
#6c54c0
#b4acfc
#312360
#98745c
#be968c
#38424d
La tavolozza è composta da Semi scuro, Leggero, Buio colori. Colori accentati #b4acfc e #be968c. La tavolozza ha la temperatura del colore Freddo, Caldo.
La tavolozza Design charts line chart ui palette ha una combinazione di colori dei codici 6:
ESADECIMALE: #6c54c0, RGB: (108, 84, 192); ESADECIMALE: #b4acfc, RGB: (180, 172, 252); ESADECIMALE: #312360, RGB: (49, 35, 96)
ESADECIMALE: #98745c, RGB: (152, 116, 92); ESADECIMALE: #be968c, RGB: (190, 150, 140); ESADECIMALE: #38424d, RGB: (56, 66, 77)
Versione semplificata della tavolozza dei colori
Tonalità di slateblue, Tonalità di lightsteelblue, Ombra di midnightblue, Ombra di sienna, Ombra di rosybrown, Tonalità di darkslategrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Design charts line chart ui palette codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
5 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#6c54c0 | #98745c | 1.36 |
#6c54c0 | #38424d | 1.78 |
#b4acfc | #be968c | 1.29 |
#312360 | #38424d | 1.33 |
#98745c | #be968c | 1.59 |