Hergestellt in 05/02/2020 08:03
Design charts line chart ui palette
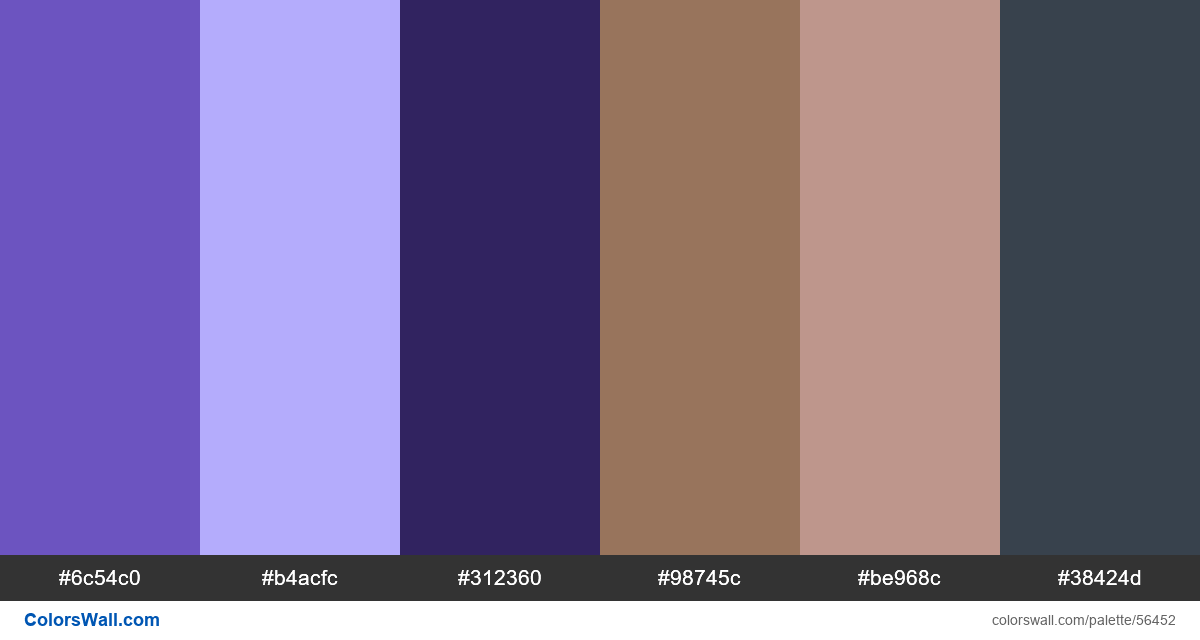
#6c54c0
#b4acfc
#312360
#98745c
#be968c
#38424d
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #6c54c0 und #b4acfc. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Design charts line chart ui palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #6c54c0, RGB: (108, 84, 192); VERHEXEN: #b4acfc, RGB: (180, 172, 252); VERHEXEN: #312360, RGB: (49, 35, 96)
VERHEXEN: #98745c, RGB: (152, 116, 92); VERHEXEN: #be968c, RGB: (190, 150, 140); VERHEXEN: #38424d, RGB: (56, 66, 77)
Vereinfachte Version der Palettenfarben
Farbton von slateblue, Farbton von lightsteelblue, Schatten von midnightblue, Schatten von sienna, Schatten von rosybrown, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design charts line chart ui palette Farbcodes HEX, RGB-Informationen in der Tabelle