Created at 11/05/2019 07:02
Ui design ux feed colours
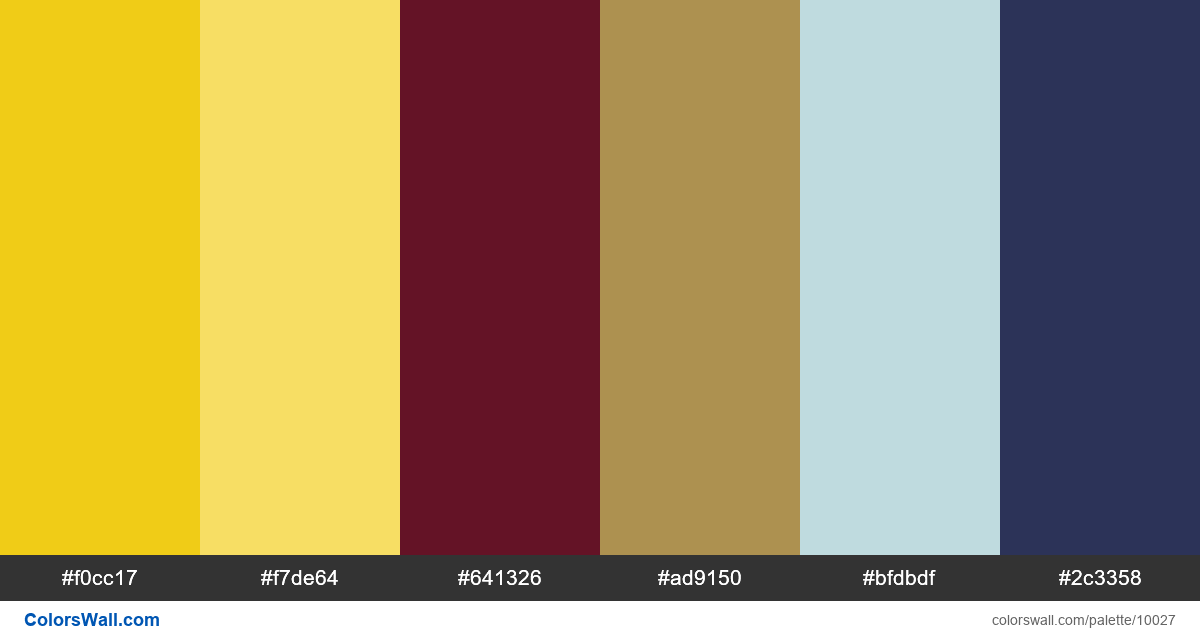
#f0cc17
#f7de64
#641326
#ad9150
#bfdbdf
#2c3358
The palette consists of Light, Dark colors. Accent colors #f7de64 and #2c3358. Palette has Warm, Cool colors temperature.
Palette Ui design ux feed colours has combination of 6 codes colors:
HEX: #f0cc17, RGB: (240, 204, 23); HEX: #f7de64, RGB: (247, 222, 100); HEX: #641326, RGB: (100, 19, 38)
HEX: #ad9150, RGB: (173, 145, 80); HEX: #bfdbdf, RGB: (191, 219, 223); HEX: #2c3358, RGB: (44, 51, 88)
Simplified version of palette colors
Tint of gold, Tint of Khaki, Shade of Maroon, Shade of darkgoldenrod, Shade of lightblue, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Ui design ux feed colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#f0cc17 | #f7de64 | 1.16 |
#f0cc17 | #ad9150 | 1.92 |
#f0cc17 | #bfdbdf | 1.07 |
#f7de64 | #bfdbdf | 1.08 |
#641326 | #2c3358 | 1.03 |