Hergestellt in 11/05/2019 07:02
Ui design ux feed colours
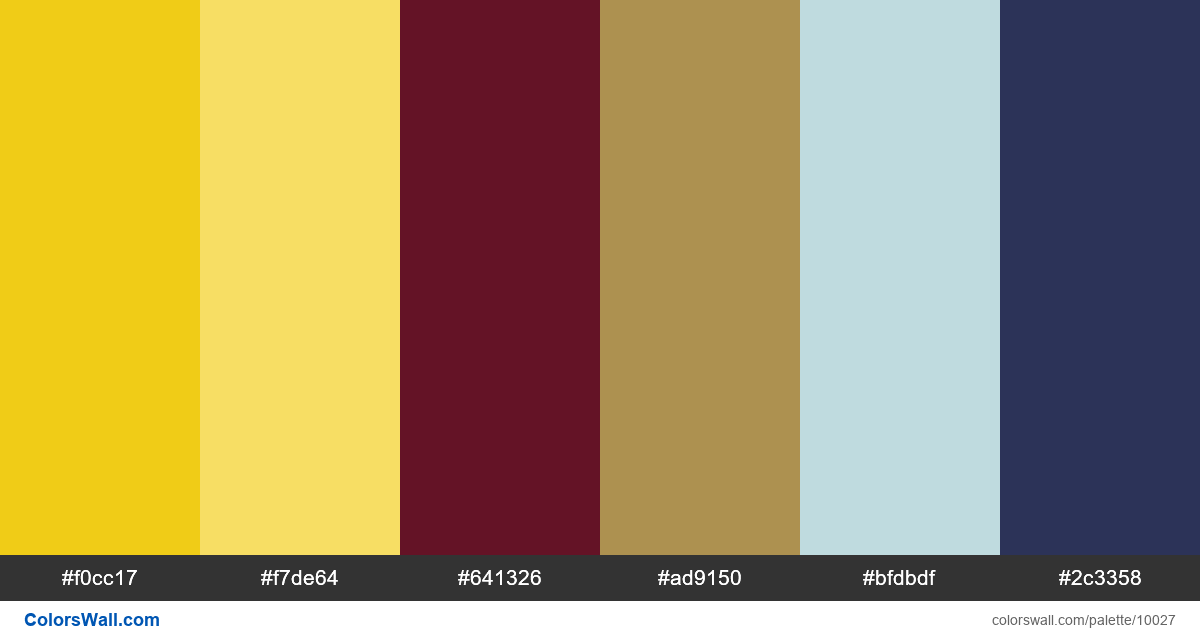
#f0cc17
#f7de64
#641326
#ad9150
#bfdbdf
#2c3358
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #f0cc17 und #f7de64. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui design ux feed colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f0cc17, RGB: (240, 204, 23); VERHEXEN: #f7de64, RGB: (247, 222, 100); VERHEXEN: #641326, RGB: (100, 19, 38)
VERHEXEN: #ad9150, RGB: (173, 145, 80); VERHEXEN: #bfdbdf, RGB: (191, 219, 223); VERHEXEN: #2c3358, RGB: (44, 51, 88)
Vereinfachte Version der Palettenfarben
Farbton von gold, Farbton von Khaki, Schatten von Kastanienbraun, Schatten von darkgoldenrod, Schatten von lightblue, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design ux feed colours Farbcodes HEX, RGB-Informationen in der Tabelle