Created at 03/03/2021 12:43
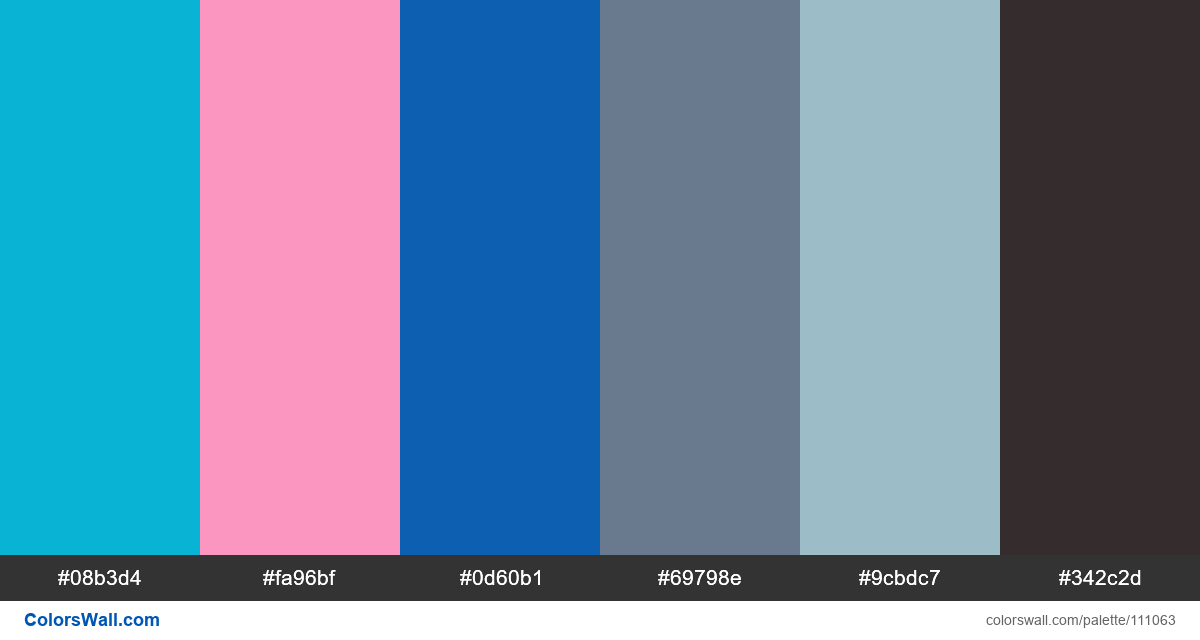
Web front-end ui responsive design colors palette
#08b3d4
#fa96bf
#0d60b1
#69798e
#9cbdc7
#342c2d
The palette consists of Light, Semi dark, Dark colors. Accent colors #08b3d4 and #fa96bf. Palette has Cool, Warm, Neutral colors temperature.
Palette Web front-end ui responsive design colors palette has combination of 6 codes colors:
HEX: #08b3d4, RGB: (8, 179, 212); HEX: #fa96bf, RGB: (250, 150, 191); HEX: #0d60b1, RGB: (13, 96, 177)
HEX: #69798e, RGB: (105, 121, 142); HEX: #9cbdc7, RGB: (156, 189, 199); HEX: #342c2d, RGB: (52, 44, 45)
Simplified version of palette colors
Tint of deepskyblue, Shade of hotpink, Tint of royalblue, Tint of slategrey, Tint of lightblue, Shade of Black
Color scheme was created by colorswall
Colors codes in palette
Web front-end ui responsive design colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#08b3d4 | #fa96bf | 1.21 |
#08b3d4 | #69798e | 1.77 |
#08b3d4 | #9cbdc7 | 1.25 |
#fa96bf | #9cbdc7 | 1.03 |
#0d60b1 | #69798e | 1.42 |